The UV map as the content template
As explained on the previous page, the UV map determines the output to the LED processor. However, preparing UV maps for projection surfaces requires a different workflow.
Normally the projection surface is unwrapped into a texture that the content creator can generate video content from, in a similar way to how artists texture 3D models in the video games industry. The UV map is rendered into a content template to be placed as a background in Adobe Photoshop, Illustrator, After Effects or any other image / video editing application. The template's resolution is calculated from two variables: aspect and density.
-
The template's aspect ratio should match the UV map's to enable square pixels. This requires knowing precisely how the UV coordinates have been mapped to the 3D model. If the aspect is calculated incorrectly the rendered content may appear stretched across the projection surface.
-
The template's pixel density should match, or preferably exceed, the projector's to enable a 1:1 pixel density. This requires knowing precisely how many pixels produced by the projector will hit the projection surface. If the density is calculated incorrectly the content may appear pixelated across the projection surface.
When video content has been rendered from the content template, it can then be Direct mapped to the screen in Disguise. The content will map perfectly to the 3D model if the UV map for the template matches the UV map for the screen. In Disguise software, virtual projectors can be configured to sample content from the screen, and in realtime the sampled content is outputted to the physical projectors. Therefore, the projector outputs are independent of the content, which means the creative workflow for the content creator is separated from the technical workflow for the hardware technicians, as explained in The UV Map as the Hardware Output page.
Example
The example below demonstrates how the unwrapped UV map is rendered into a 2D image which can be used as a background template for 2D animations. When re-applied onto the screen in Disguise software, the same template perfectly maps onto the 3D geometry. Virtual projectors are then sampling different parts of the screen and sends the output to the physical projectors. In this example, three HD projectors are covering the screen. This example below is identical to the example on the Pixel-perfect mapping page except the details how to create the UV map.
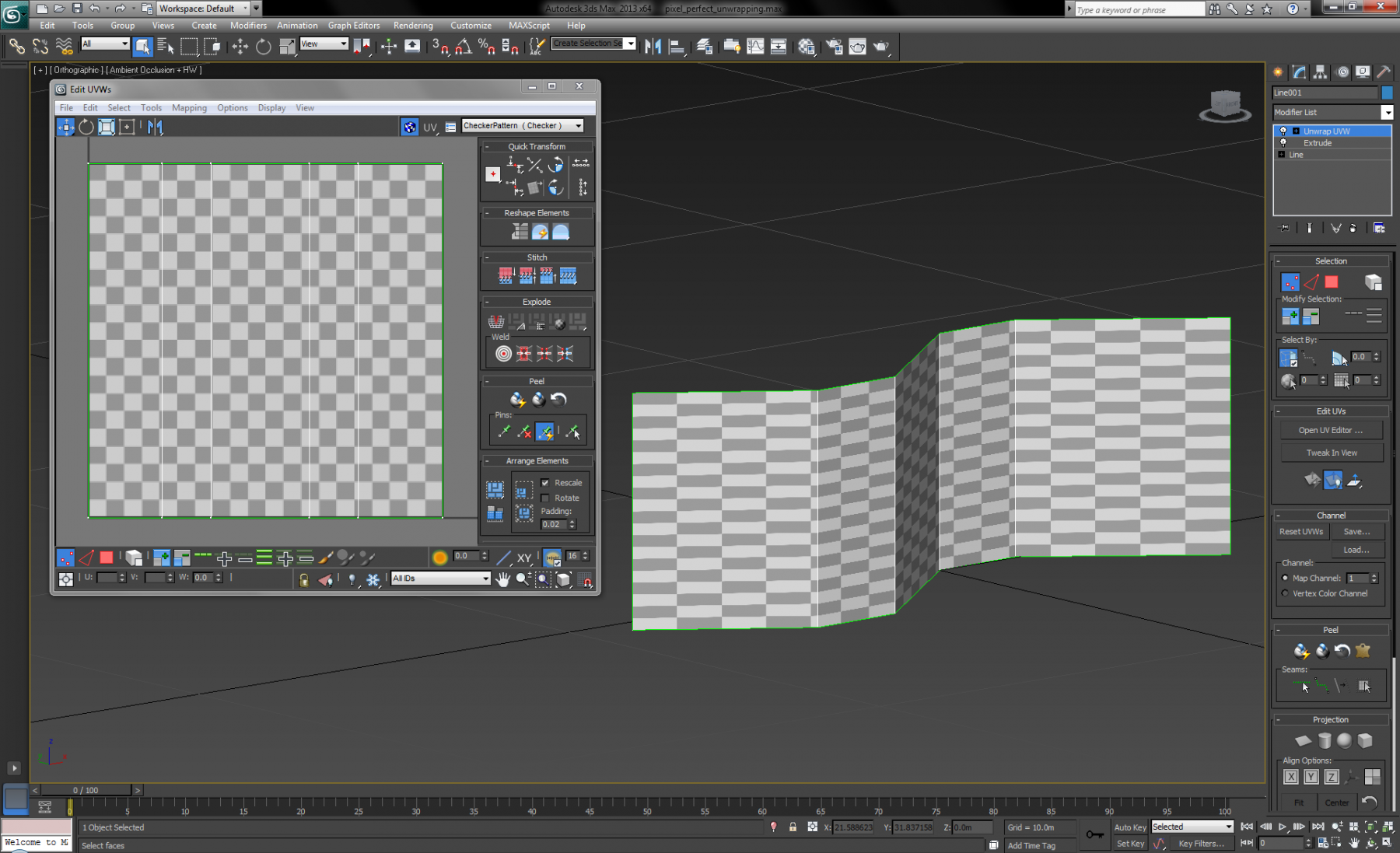
The UV map has been unwrapped and normalised. See the Pixel Perfect Mapping page for more details how to create the UV map.

The UV map of the linear screen has been unwrapped and normalized.
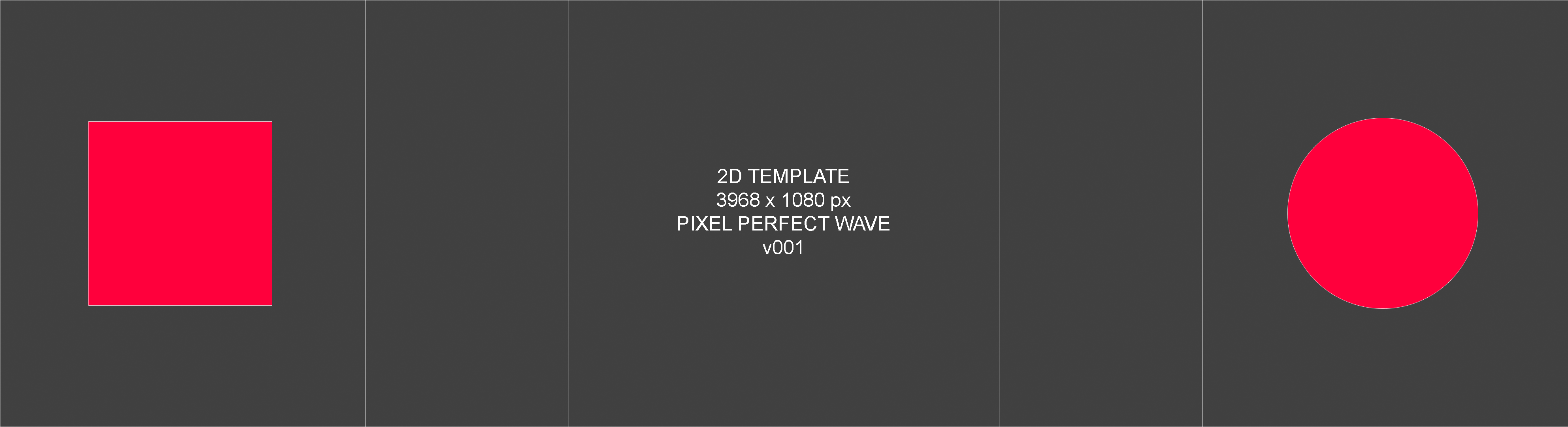
The image below shows the content template, which was rendered from the UV map. The template's resolution was calculated by:
-
Knowing precisely how many pixels produced by the projector will hit the projection surface, across either the horizontal or vertical axis.
-
Dividing this value by the projection surface's dimension across the chosen axis, to calculate a pixel density.
-
Multiplying the pixel density by the remaining axis' dimension, to calculate its resolution.

UV map rendered to a content template.
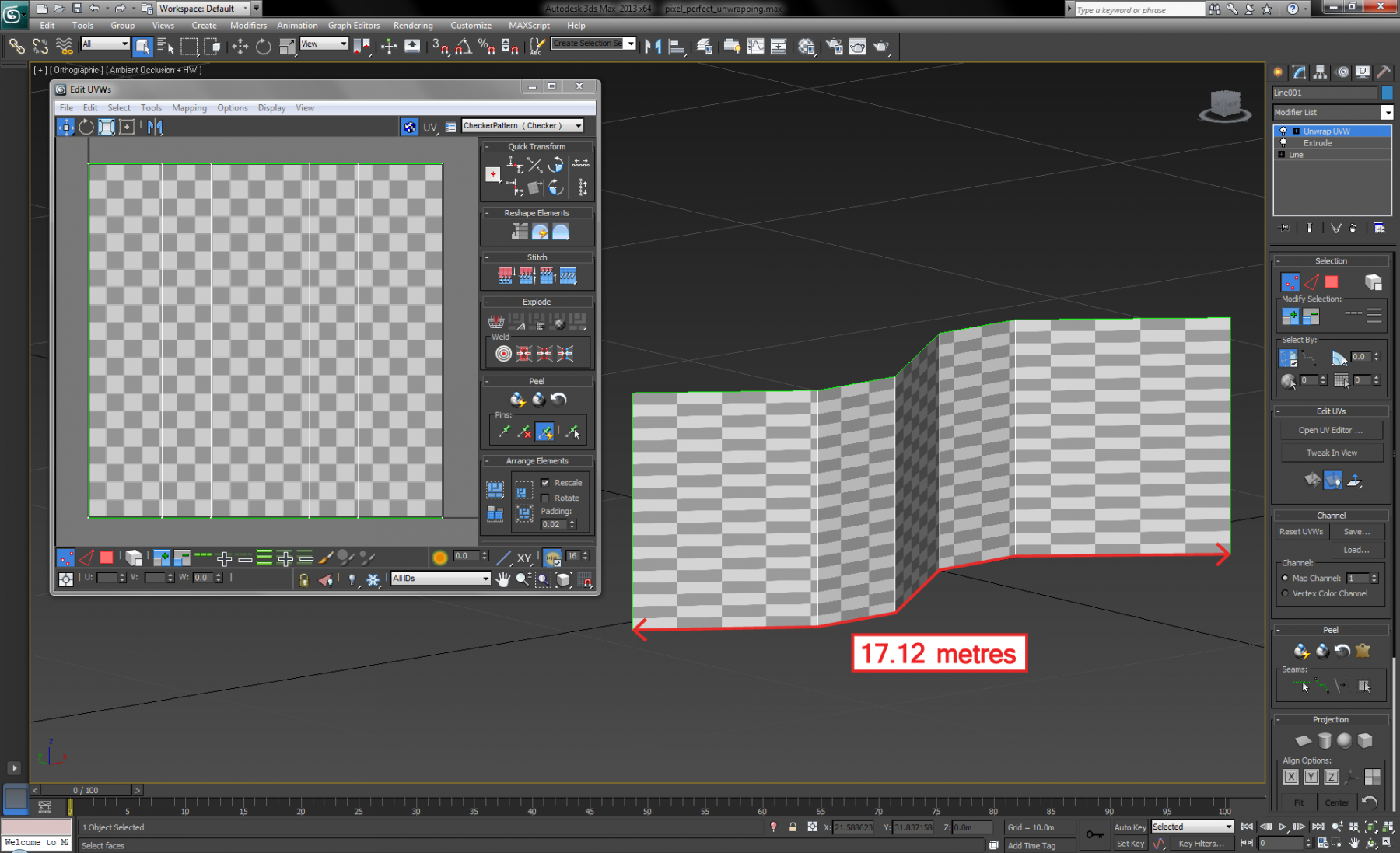
It is important to measure the projection surface's dimensions based on the UV map. In this case, the total length of the extruded spline should be measured, because the extrusion automatically generated the normalised UV map.

By calculating both the template's horizontal and vertical resolutions from a single pixel density value, the content should enable square pixels. This is important because if the resolution is calculated incorrectly the content may appear stretched across the projection surface. The template's resolution is 3698x1080 pixels. This was calculated by:
-
Knowing approximately 1080 pixels will hit the projection surface vertically.
-
1080 pixels / 5 metres (the projection surface's height) = 216 pixels per metre (hitting the projection surface vertically).
-
216 pixels x 17.12 metres (the projection surface's length) = 3698 pixels (the horizontal resolution).
As a result, the aspect of the template's resolution should match that of the surface's dimensions. This can be checked by:
-
Dividing the template's horizontal resolution by the vertical resolution.
-
Dividing the surface's length by the physical height (remember to base the measurements on the UV map, explained earlier).
In this case:
-
3698 / 1080 = 3.424
-
17.2 / 5 = 3.424
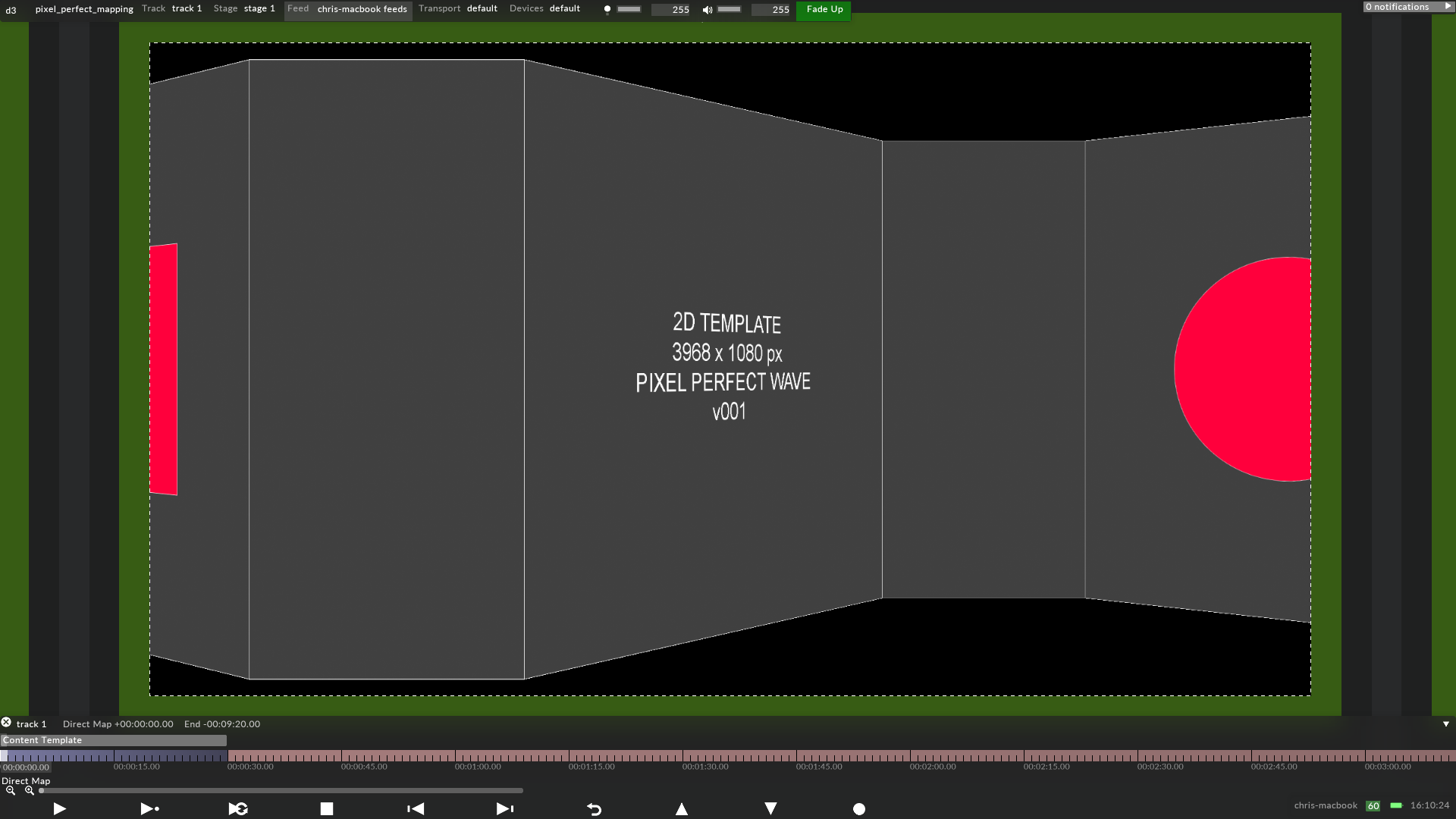
Both values are matching, which indicates the template's resolution is correct. To double-check this, a uniform square and circle should be drawn on the template in an image editing application, for example Adobe Illustrator, before the template is exported to Disguise. If the square and circle appear uniform across the screen in Disguise the template's resolution is correct.
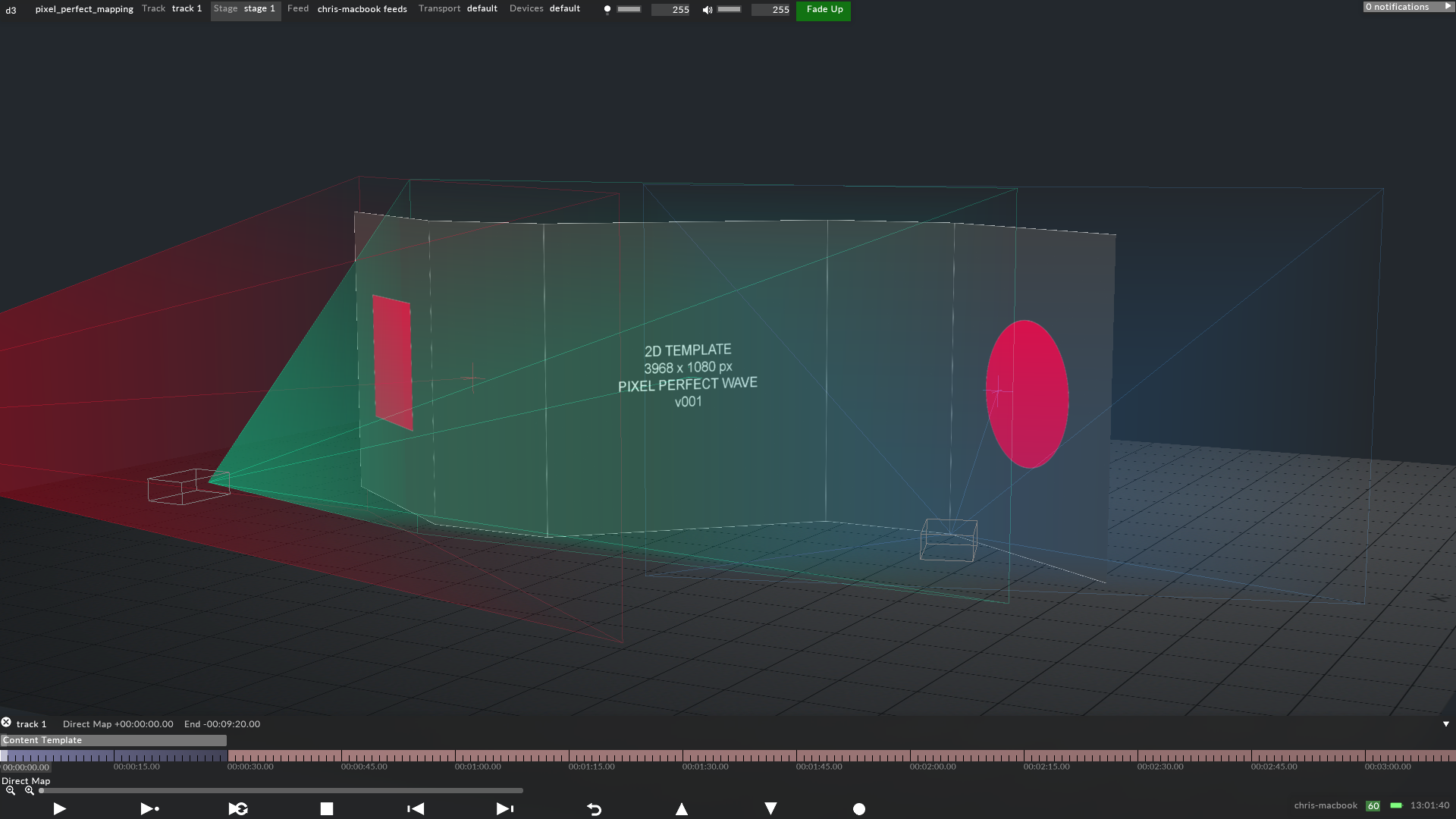
The image below shows the content template directly mapped to the screen in Disguise, which was exported as an .obj file from 3ds Max. In Disguise software, three HD virtual projectors have been configured to sample content from the screen. Each virtual projector samples a different part of the screen, and in realtime the sampled content is outputted to the physical projectors by three unique feeds.
Please note: Remember to set the resolution of the screen in Disguise to match the content template by opening the Screen editor.

Template re-applied on the screen in Disguise.
The image below shows the three unique feeds to be outputted to the physical projectors. If a virtual projector changes position its corresponding output will automatically update in realtime to show the virtual projector's updated point of view. Therefore, if a virtual projector's position changes onsite, content does not require rerendering, because the outputs are independent of the content. To read more about Disguise's projector simulation toolkit see the Projector simulation chapter, which explains how to quick calibrate, warp, and blend projectors.

The automatically generated outputs from the three virtual projectors.