RenderStream Input - TouchDesigner Configuration
This page provides a quick start guide for setting up video input for TouchDesigner using RenderStream.
TouchDesigner officially supports RenderStream input and output. Here, we focus on input only.
Prerequisites
Section titled “Prerequisites”- Requires build 2022.28040 or later
- Requires Pro license
- Requires r22 or later
- Adding ‘permitted_custom_extensions.txt’ on the RenderStream Project folder, with ‘toe’ written
Configuration
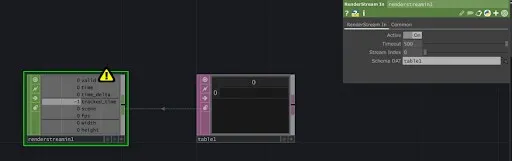
Section titled “Configuration”- Create RenderStream In CHOP.
- Create Table DAT.

- Add Table as Schema DAT for RenderStream in. Make a note of the node name.
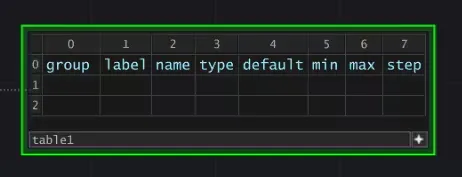
- Set table to be 8 columns.

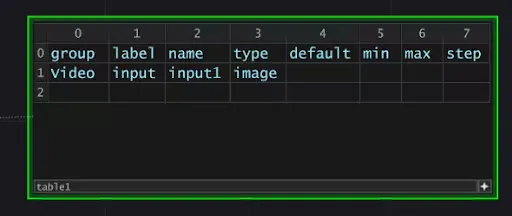
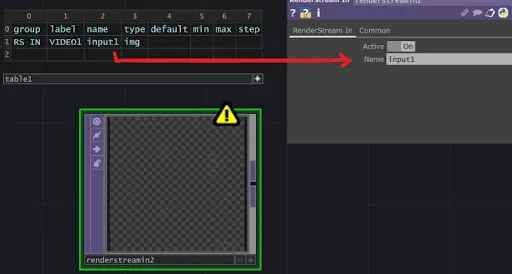
- Set the first row with video in column 0, input in column 1, input1 in column 2, and image in column 3 as the image below.
 These can be exposed to d3. Note that that Type must be set to Image.
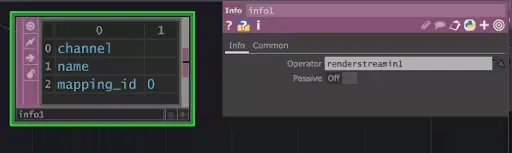
These can be exposed to d3. Note that that Type must be set to Image. - Create Info DA’ and set its Operator as RenderStreamIn CHOP node.

- Create RenderStream In TOP, and set the name to be the same as we set in the table.
 These values will now be created as a JSON file.
These values will now be created as a JSON file. - Save the TD project, and run TouchDesigner with RenderStream layer in Disguise. The layer properties will show the values we set in step 5 above.
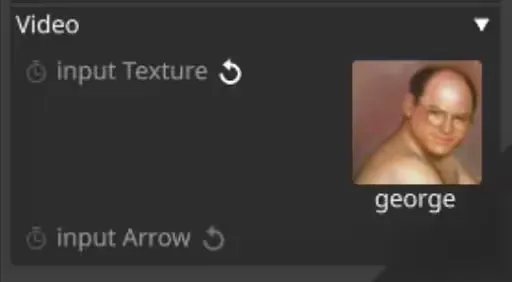
- Set the texture as George. or you can arrow the video layer into RenderStream layer.

The RenderStream in TOP shows an image of George, which is sent from Disguise.
Now we can use it as a video source in TouchDesigner.