Spatial Mapping
The Spatial map targets an MRset so it understands camera tally, and also allows for world offset between the d3 world and the content world.
The Spatial mapping was introduced for the AR & xR workflows, and allows for the camera’s perspective and position to be relative to the virtual scene. The camera can travel around the 3D environment and accurately render it from any perspective.
Creating a Spatial Mapping
Section titled “Creating a Spatial Mapping”- In your track, create a new visual layer. These layer types can include content layers, generative layers, and effect layers.
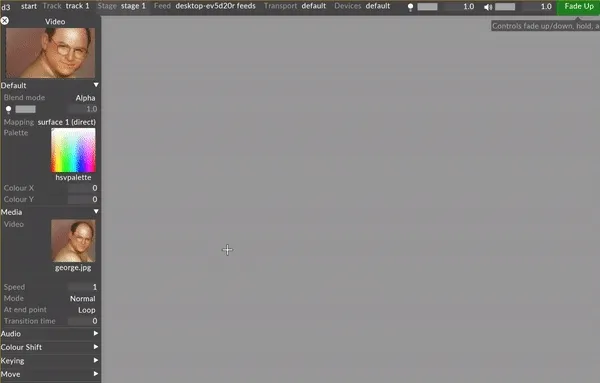
- Left-click on the layer in the track to open the Layer Editor on the left side of the GUI.
- Under the Default tab, left click on the Mapping parameter to display a list of the mappings in the project.
- A manager titled mappings will appear – this is a list of all mappings within your project. By default, all screens will be populated with a direct mapping sharing the same name, and all cameras will be populated with a perspective mapping sharing the same name.
- Type directly into the New mapping: text field to create a new mapping. A list will appear prompting to you select the mapping type.
 An editor with the user assigned name of the mapping will appear once a mapping type is selected.
Assign all screens that will be used for the mapping and enter the resolution of the content that will be displayed on the screens.
Edit the specific properties of the chosen mapping type.
Assign a piece of content to the layer in the track, and the content will be displayed on the assigned screens of the mapping in the stage and the feed output window.
An editor with the user assigned name of the mapping will appear once a mapping type is selected.
Assign all screens that will be used for the mapping and enter the resolution of the content that will be displayed on the screens.
Edit the specific properties of the chosen mapping type.
Assign a piece of content to the layer in the track, and the content will be displayed on the assigned screens of the mapping in the stage and the feed output window.
Common Mapping Properties
Section titled “Common Mapping Properties”This section explains the properties that are shared by the different mapping types.
Filtering
Section titled “Filtering”-
Nearest: Nearest neighbour filtering. Use nearest-neighbour sampling, to disable blending between pixels when scaling. Can be used to create pixellated looks, or to ensure hard edges on certain types of content.
-
Bilinear: Bilinear filtering is a texture filtering method used to smooth textures when displayed larger or smaller than they actually are.
-
2x Multi-sample: Multi-Sample filtering can help fix issues with scaled content, but can introduce some blurriness.
Resolution
Section titled “Resolution”This controls the canvas size the layer renders into, in pixels. The Direct mapping type starts with a 256x256 pixel canvas and automatically sets the canvas size to that of the first screen you add.
Screens
Section titled “Screens”This is a list of screens that the selected mapping type can copy content to.
- Left-click + to open the Screens manager.
- Left-click + to add the Screens you want to map. This will copy the individual canvas content onto these three Screens simultaneously and will add the Screen names to the mapping object editor.
- Left-click and drag the Screens listed in the mapping object editor to -. This will remove the canvas content from the Screens and delete the Screen names from the mapping object editor.
This points to the Texture file that defines a Mask bitmap. You can use this property to apply a Mask bitmap to the mapping canvas. Selecting this property will open the Texture object library, which shows all of the still image files saved on your local hard-drive in the DxTexture folder.
To apply a mapping mask you will need to create and import a custom still image file.
-
The step-by-step instructions on how to create and import a custom Population mask can be used to create a custom mapping mask. The only difference is that the mapping masks resolution should be the same as the mapping canvas. For step-by-step instructions on how to create and import a Population mask into a d3 project visit to the section Population mask in the Editing screens sub-chapter.
-
Alternatively, set any layers blend mode to mask to channel the layer content into the mapping mask.
Clip outside region
Section titled “Clip outside region”Clips pixels outside of rendered region, preserving existing colour. If not set, pixels outside the rendered region are set to the border colour.
Border Expansion
Section titled “Border Expansion”UV islands on screens are expanded by this many pixels to cover edge sampling artifacts such as black fringing. Note that there must be an equivalent amount of empty space in the screen UV map to take advantage of this.
Find/Replace Usages
Section titled “Find/Replace Usages”Finds all usages of the current mapping in the project, and allows these to be replaced with an alternative mapping. Note that replacement only works for sequenced, non-sockpuppeted mappings.
Spatial Mapping Properties
Section titled “Spatial Mapping Properties”Camera plate
Section titled “Camera plate”Camera plate options include:
- Front Plate
- Back Plate
- Horizontal Back and Front Plates
- Front Plate Undistorted
- Back Plate Screens
- Back Plate Set Extension
Reprojection distance (m)
Section titled “Reprojection distance (m)”The reprojection distance in metres is a measure of the accuracy and real-world alignment of your virtual camera and the physical set. It indicates how closely the digital content is matching the real-world geometry from the camera’s perspective.
Scene origin
Section titled “Scene origin”This can be used to offset the origin of the 3D content from the Designer coordinate space, to modify the alignment of the scene relative to the screens.
Engine Camera possible
Section titled “Engine Camera possible”- Active camera: Default is None. Select the active camera.
- Camera offset: x, y z
- Camera rotation: x, y, z
Initial
Section titled “Initial”Initial Origin
Section titled “Initial Origin”Defines the origin of the bounding box before any offset is applied.
Initial Rotation
Section titled “Initial Rotation”Defines the rotation of the bounding box before any rotation is applied.
Initial Size
Section titled “Initial Size”Defines the size of the bounding box before any scaling is applied.