Disguise Cloud Media Browser Plugin
Disguise Cloud Media Browser Plugin enables media browsing from your Disguise Cloud Drive to streamline media asset imports. You can browse and download media assets directly from Disguise Drive to your Designer project. Downloaded files automatically import to the appropriate folders ready for you to implement in your creative projects.
 |  |
 |  |
Install the Plugin
Section titled “Install the Plugin”To configure this plugin:
- Log in to your Disguise Cloud account.
- Generate an API key by opening the Profile Menu and selecting Organisation Settings > Integrations > Create New Token.
- Name the key, and click Create.
- Copy the API Token.
- Open Designer.
- Click Plugins to access the Plugin Launcher.
- Click Disguise Cloud to open the Disguise Cloud Media Browser Plugin.

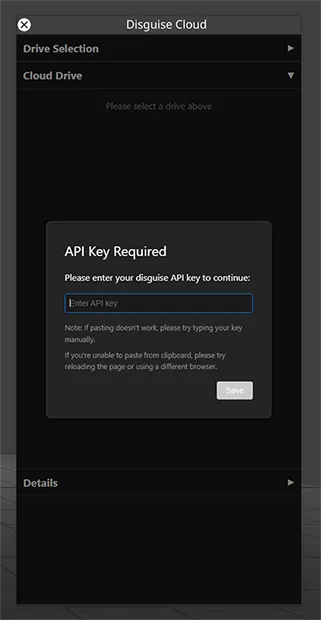
- Enter your API key.
This will be stored as a Note (disguise-drive_api_key) in your d3 project. To open Notes, right-click d3 and click Notes. - Click Disguise Cloud to open the Disguise Cloud Media Browser Plugin.
- Browse and manage your Cloud media.
Using the Plugin
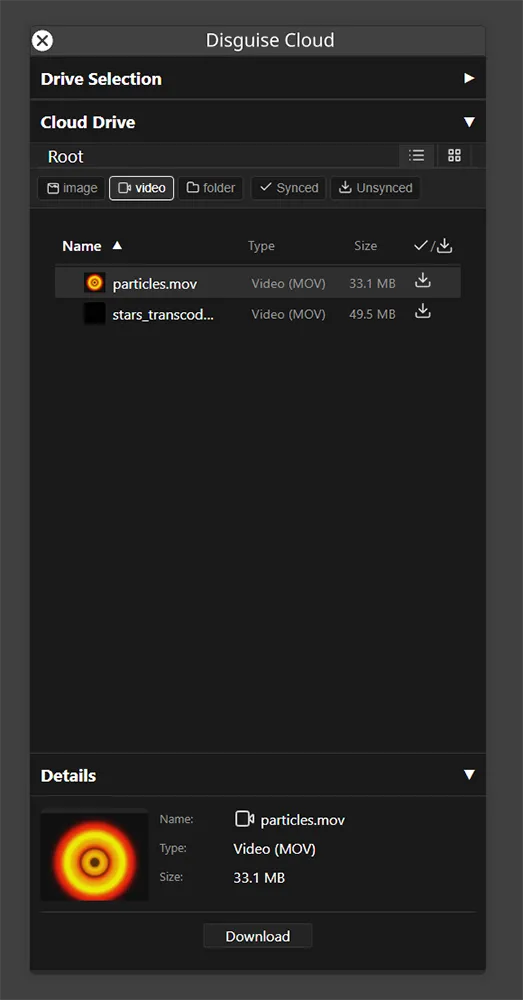
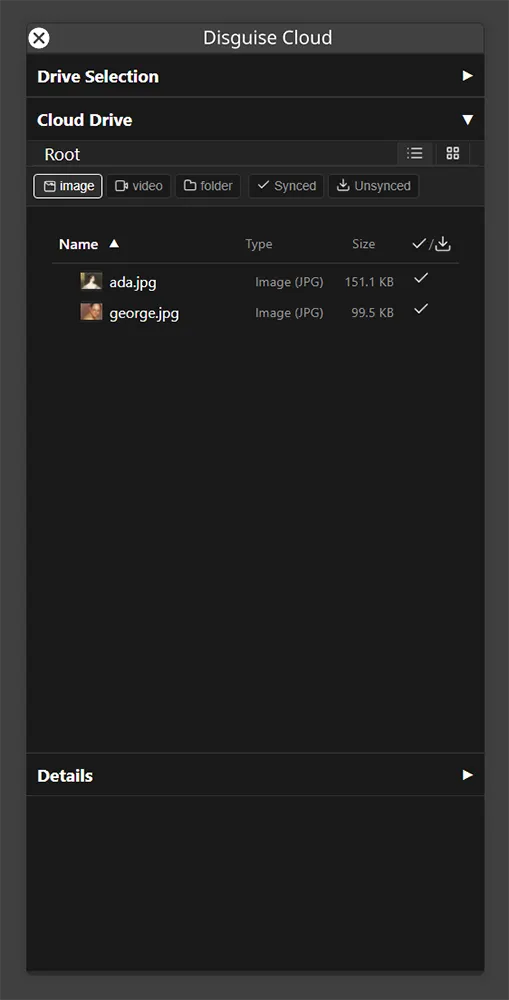
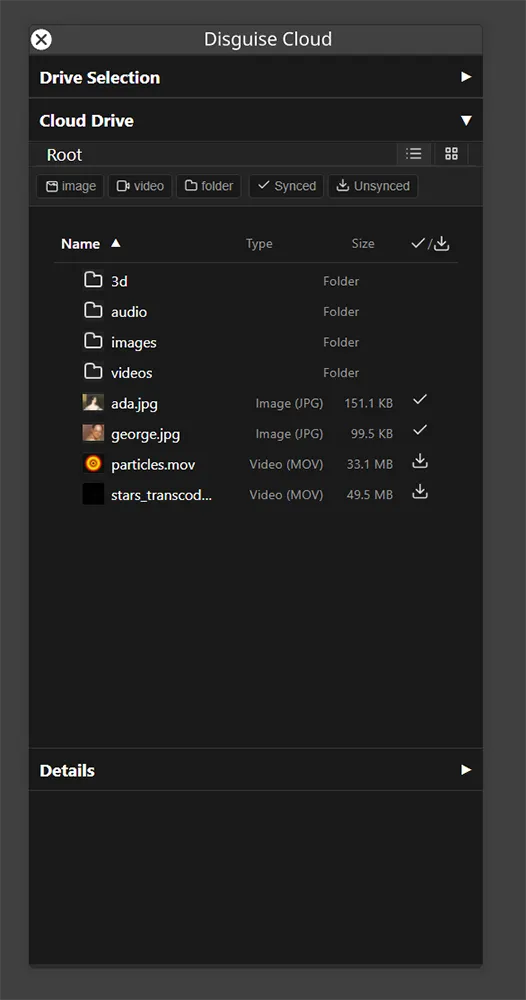
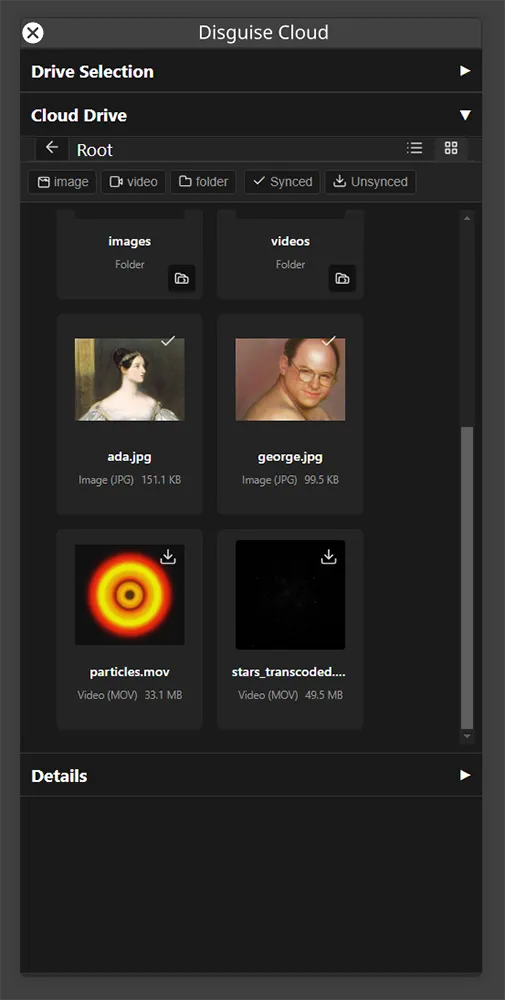
Section titled “Using the Plugin”With this plugin, you are able to browse your media and you can select media and it downloads into your project and automatically be added to the correct d3 Project folder. You can view this list of media in grid view in list view.
You can also see which media that already exists in your project, or which do do not have in your local d3 project.
This only downloads these files onto your current machine, and it will not sync across the network automatically. Read more about our standard media distribution method here.