Video Layer
The Video layer works in the same way to the Legacy video layer with the only exception of the speed property.
With the Video layer it is possible to adjust the speed of the video clip whilst the clip is playing. The playback speed will vary between the keyframe points unlike in the video layer.
Video layer properties
Section titled “Video layer properties”The Video property points to the still media file that defines the content to be used on the layer. Selecting this property will open the VideoClip object library, which shows all of the still image files saved on your local hard-drive in the VideoFile folder.
To change the current piece of content:
- Left-click Video to open the VideoClip object library.
- Left-click the media file you want to use.
See the Placing media files for a project sub-chapter to understand where to place a custom still image file and how to access it in Designer. Also save the file to a supported file format.
Selects playback speed. When this is set to 1, the video is played at its normal framerate; when set to 2, the video is played at double speed, when set to -1, the video is played at normal framerate in reverse and so on.
This specifies the playback mode. There are two modes - Normal and Locked.
Each one has a specific behaviour that is useful for a different situation.
Normal
When the play cursor stops, the video will also stop and the frame number will lock to the timeline position. When the cursor continues to play or holds at the end of a section, the video will play continuously. Jumping around the timeline while playing does not affect which frame is being played.
Locked
If the play cursor continues to play or stops at the end of a section, the video frame number is locked to the playhead position on the timeline.
At end point
Section titled “At end point”This specifies what happens when playback reaches the end of the video clip. There are three options to choose from:
Loop
When playback reaches the end of the video clip, the clip will loop immediately back to the beginning and will start playing again from there.
Ping-pong
When playback reaches the end of the video clip, the clip will play in reverse back to the beginning.
Pause
When playback reaches the end of the video clip, the clip will pause on the last frame.
Transition Time
Section titled “Transition Time”The transition property specifies the dissolve time, in seconds, when switching from one video clip to the next on the timeline. By default, this is set to 0, so the player cuts immediately from one clip to the next. Setting this value to 1 causes the player to dissolve from one clip to the next over 1 second.
Volume
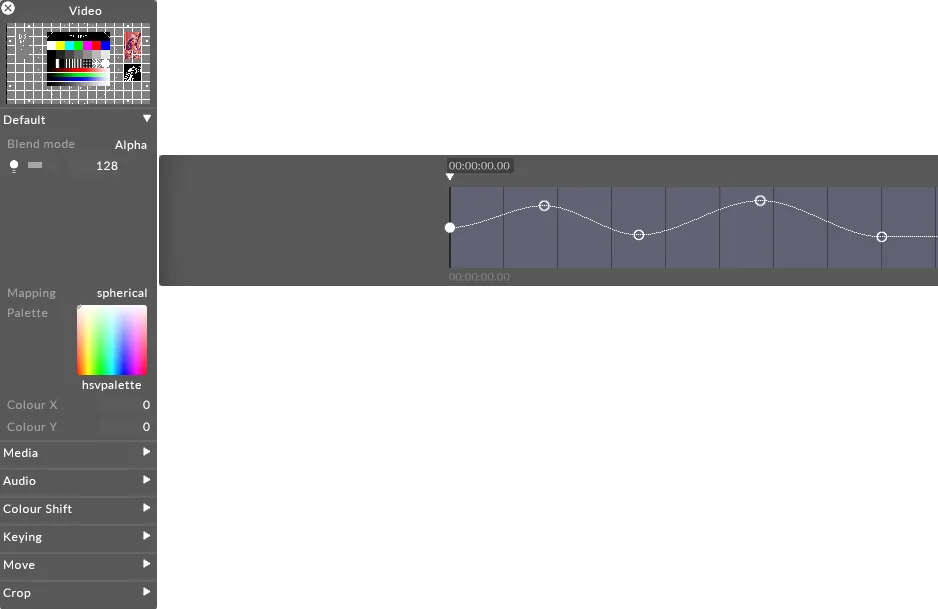
Section titled “Volume”Some video clips may contain audio. You can fill in any number between 0 (mute) and 255 (full) in the text field to set a constant volume, or open the propertys key-frame editor to fade volume in or out.
Output
Section titled “Output”If the video has an audio track, this controls which audio output device the audio is played to.
Threshold
Section titled “Threshold”The threshold of the keying. Colours closer than (threshold) to the key colour become transparent.
Hardness
Section titled “Hardness”The hardness of the keying. Lower numbers produce softer edges and higher numbers produce harder edges between transparent and opaque areas.
Key colour rgb
Section titled “Key colour rgb”The value of the key colour, 0 255, causing the key colour to become transparent.
Controls the size of the video.
Aspect
Section titled “Aspect”Controls the aspect ratio of the video, higher numbers make the frame taller.
Pos xy
Section titled “Pos xy”Position of the video:
-
x = horizontal position
-
y = vertical position
-
0 = centre of canvas
-
-1 = top edge of canvas
-
+1 = bottom edge
Rotation
Section titled “Rotation”Rotation (in degrees) of the video.
Crop left, right, top, bottom
Section titled “Crop left, right, top, bottom”Crops the frame from the respective edge. 0 = no crop, 1 = entire frame crop.
Vignette
Section titled “Vignette”Adds a vignette effect by softening the edges of the crop.
Common Layer Properties
Section titled “Common Layer Properties”Blend Mode
Section titled “Blend Mode”BlendMode controls how the output of the layer is composited with the layers below. Layers are rendered in a bottom-up order: layers at the top can modify the output of the layers below.

Changing brightness of a content layer in Designer is actually controlling the value of the alpha of the layer. Even when displaying a HAP video, the software will composite the layer with a controllable layer of alpha - one per layer.
There are two ways of expressing alpha in an image:
Straight alpha is an alpha channel which functions just like RGB. Alpha acts as a fourth channel of information per pixel which is as independent of the other three as R, G and B are of each other. For example, with straight alpha it is possible to have RGB = 255 (white) and alpha = 0 (fully transparent) on the same pixel. Internally generated content, such as gradient layer, are generated with straight alpha. This is the preferable style of alpha and considering the cleaner method of the two.
Premultiplied alpha takes the alpha and applies it to the values of the RGB channels per pixel. The more transparent something gets with premultiplied alpha, the closer it gets to black - as if the content is sitting on a black table. Premultiplied is the default output of Adobe Photoshop or AfterEffects. The result is our pixel at 255 RGB (full white) with 0 alpha would be calculated as a black pixel in the final image.
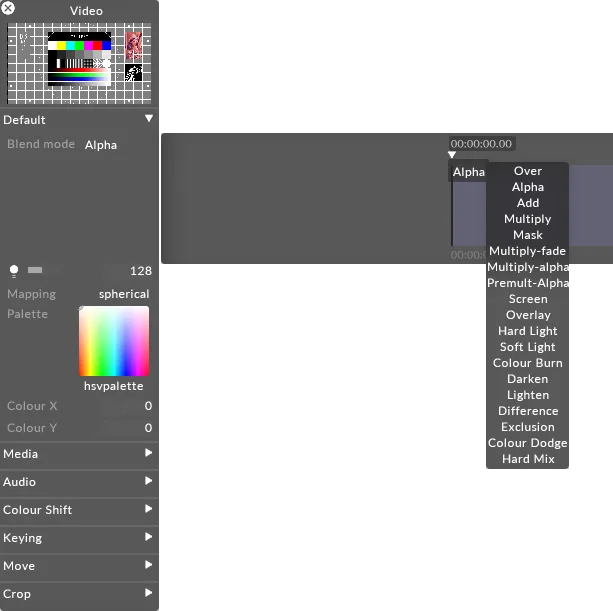
Here are explanations of what each individual blend mode will do.
Makes a layer fully opaque. Premultiplies all alpha onto the RGB value of each pixel. Alpha = black, so adjusting the brightness of a layer in Over blend mode makes it darker.
Default blend mode. It will apply alpha values as a transparency if the alpha is present. Brightness changes will make the layer more or less transparent.
Adds the value of each RGB pixel together. Always creates a brighter result. Values clamp at 255.
Multiply
Section titled “Multiply”Reads the level of each subpixel as a level between 0.0 and 1.0, and multiplies source with blend. The result is always a darker image overall. For example: white x grey = 0.5. White turns transparent, black takes precedence. Alpha is applied in the same fashion as the Over Blend mode.
Applies a mask to the above layers in the stack with the same mapping. See Mask blending for more information.
Luma-Matte
Section titled “Luma-Matte”This mode creates a Luma Matte by using a layer’s Rec. 709 luminance to control the alpha channel of the layers above it within the same mapping.
To determine transparency, the system calculates a weighted average of the red, green, and blue channels for each pixel. This resulting luminance value is then mapped as the alpha (opacity) value for the corresponding pixels in the upper layers.
As a result, white areas render the layers above fully opaque, black areas make them fully transparent, and gray values create proportional semi-transparency. This is a specialized Mask blend mode; for more details on the underlying logic, see Mask blending.
Inv-Luma-Matte
Section titled “Inv-Luma-Matte”The Inverse Luma Matte mask works the same as the Luma Matte mask but the transparency is inverted so that white regions are transparent and black regions are opaque.
Multiply-Fade
Section titled “Multiply-Fade”The same as Multiply, but will make use of the alpha channel to calculate transparency in the source and blend layers. Since maximum transparency is premultiplied, alpha results in black. This will ignore black created through premultiplying.
Multiply-Alpha
Section titled “Multiply-Alpha”Multiply with straight alpha. This mode assumes that the alpha has not been premultiplied onto the RGB values and will not apply a correction to the semi-transparent pixels.
Premultiply Alpha
Section titled “Premultiply Alpha”Like how Multiply-fade will ignore the darkening caused by premultiplying, this blend mode will do the same with Alpha.
Colour Burn
Section titled “Colour Burn”Blend mode increases the contrast to darken the base colour while reflecting the blend colour. The darker the blend colour, the more intensely the colour will be applied in the base image. White as the blend colour produces no change. Using the colour burn blend mode can produce some harsh results at full opacity. The colour burn blend mode can be used to make tonal and colour adjustments to a layer.
Screen
Section titled “Screen”This blend mode looks at each channels colour information and multiplies the inverse of the blend and base colous. The result is always a lighter colour. Screening with black leaves the colour unchanged. Screening with white produces white. The effect is similar to projecting multiple images on top of each other - where bright white is fully opaque, black is fully transparent and 50% grey is 50% transparent.
Overlay
Section titled “Overlay”Multiplies or screens the colours, depending on the base colour. Patterns or colours overlay the existing pixels while preserving the highlights and shadows of the base colour. The base colour is not replaced, but mixed with the blend colour to reflect the lightness or darkness of the original colour.
Hard Light
Section titled “Hard Light”Multiplies or screens the colours, depending on the blend colour. The effects is similar to shining a harsh spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as if it were screened. This is useful for adding highlights to an image. If the blend colour is darker than 50% grey, the image is darkened as if it were multiplied. This is useful for adding shadows to an image. Painting with pure black or white results in pure black or white.
Soft Light
Section titled “Soft Light”Darkens or lightens the colours, depending on the blend colour. The effect is similar to shining a diffused spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as it if were dodged. If the blend colour is darker than 50% grey, the image is darkened as if it were burned in. Painting with pure black or white produces a distinctly darker or lighter area, but does not result in pure black or white.
Darken
Section titled “Darken”Looks as the colour information in each channel and selects the base or blend colour - whichever is darker - as the result colour. Pixels lighter than the blend colour are replaced and pixels darker than the blend colour do not change.
Lighten
Section titled “Lighten”Looks at the colour information in each channel and selects the base or blend colour - whichever is lighter - as the result colour. Pixels darker than the blend colour are replaced and pixels lighter than the blend colour do not change.
Difference
Section titled “Difference”Looks at the colour information in each channel and subtracts either the blend colour from the base colour or the base colour from the blend colour depending on which has the greater brightness value. Blending with white inverts the base colour values and blending with black produces no change.
Exclusion
Section titled “Exclusion”Creates an effects similar to but lower in contrast than the difference mode. Blending with white inverts the base colour values. Blending with black produces no change.
Colour Dodge
Section titled “Colour Dodge”Looks at the colour information in each channel and brightens the base colour to reflect the blend colour by decreasing contrast between the two. Blending with black produces no change.
Hard Mix
Section titled “Hard Mix”Adds the RGB channels of the blend colour to the RGB values of the base colour. If the resulting sum for a channel is 255 or greater, it receives a value of 255; if it is less than 255 it receives a value of 0. Therefore all blended pixels have RGB channels of either 0 or 255. This changes all pixels to primary additive colours (RGB), white or black.
Brightness
Section titled “Brightness”This property (which appears as a light bulb icon) controls the brightness of the layer output.

If the layers blend mode is set to Alpha, then reducing the brightness to 0 also reduces the opacity of the layer to 0. This can be useful when you want to dissolve from one layer to the next. In that case, you can place the new layer above the old layer and increase its brightness level.
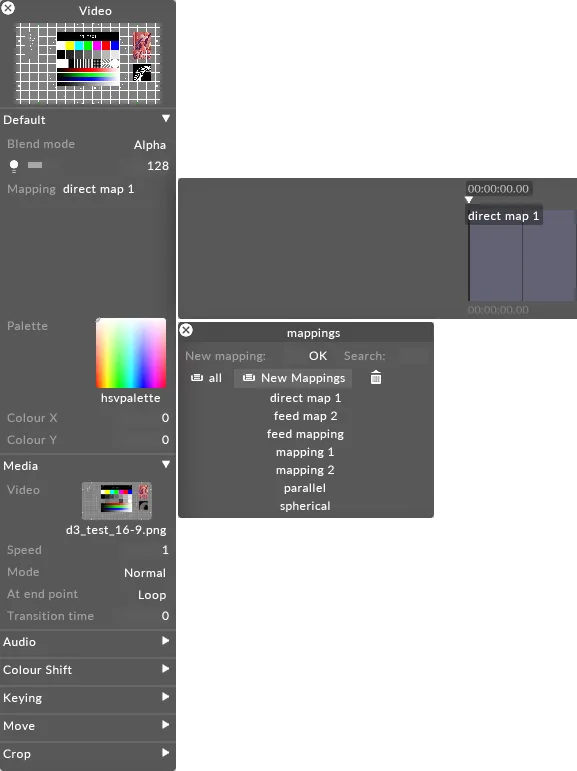
Mapping
Section titled “Mapping”The mapping property controls how the layer output is mapped onto the screen(s) in the Stage level.

For information on mapping, including how to use the different mapping types offered by Designer, please see the chapter Content Mapping
Palette
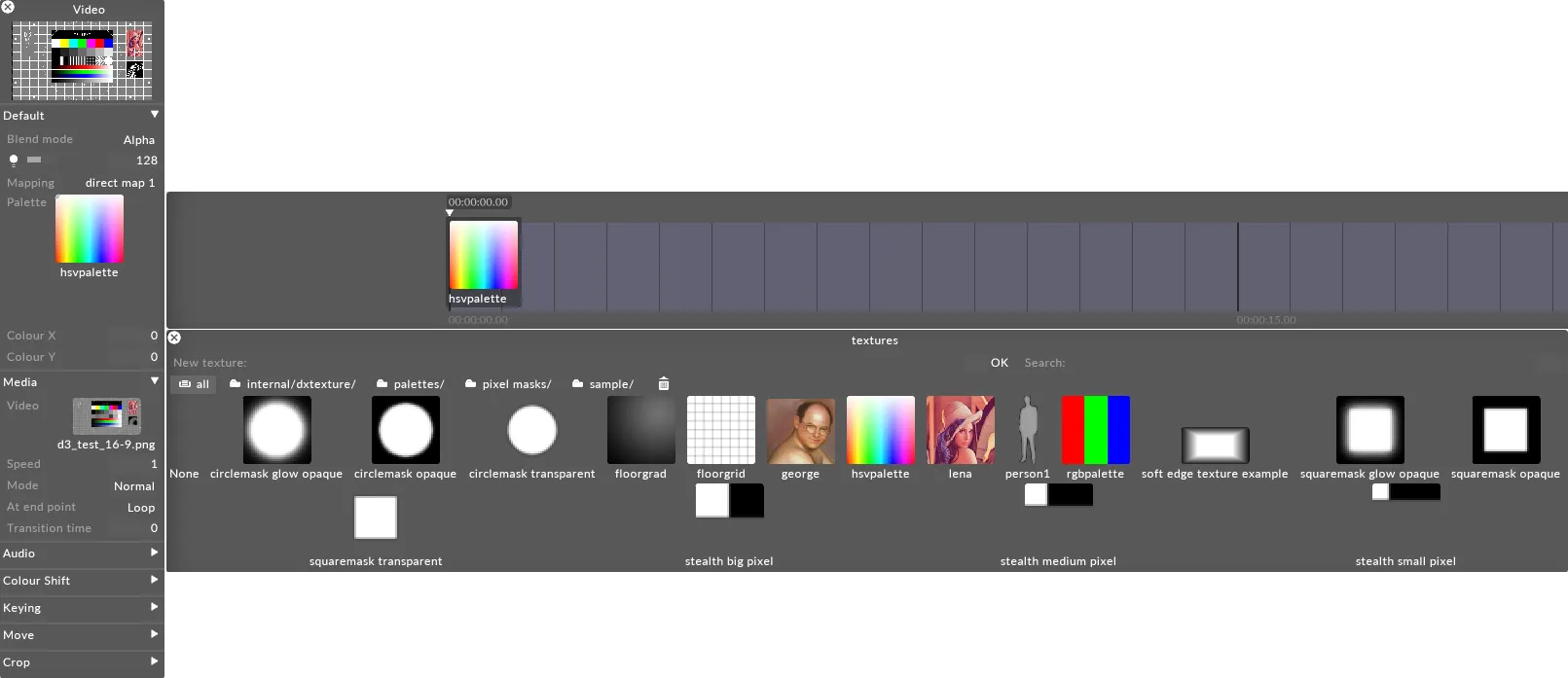
Section titled “Palette”This points to the still image file that defines the bitmap from which the tint colour is taken. The default palette ( HSVPAL ) consists of the complete range of hues and saturations. Selecting this property will open the Texture object library, which shows all of the still image files saved on your local hard-drive in the DxTexture older.
To control the location within the current palette bitmap, and thus control the colour, you have to edit the xCol and yCol values (see the section for xCol, yCol).

To change the current palette bitmap:
- Left-click palette to open the Texture object library.
- Left-click the still image file you want to use for the palette bitmap.
If you want to use a palette bitmap other than the standard still images provided in Designer, you will need to use a custom still image file.
See the Placing media files for a project sub-chapter to understand where to place a custom still image file and how to access it in Designer. Also save the file to a supported file format.
Xcol, YCol
Section titled “Xcol, YCol”These properties control the coordinates within the current palette bitmap where the output colour is sampled from. The default value is 0,0 which points at the color white (if you are using the HSVPAL palette). Multiplying white with the colors of the chosen content simply generates the original content colors. Colour X controls the horizontal position, where 0 is the leftmost edge and 255 is the rightmost edge. Colour Y controls the vertical position, where 0 is the top edge and 255 is the bottom edge.
For example, to saturate the video clip red, change the Colour Y value to 255 and use 0 for the Colour X value. These coordinates refer to the color red in the palette which is being multiplied with the colors of the existing content.
When you are using the default palette HSVPAL , Colour Y controls saturation, and Colour X controls hue.

Colour Shift
Section titled “Colour Shift”The colour shift property allows you to perform a number of colour-correction operations on the output of a layer.
Colour Shift objects can also be attached to individual video files within the Video layer.
 Colour Shift property performs colour-corrections on the output of a visual layer
Colour Shift property performs colour-corrections on the output of a visual layer
Colour Shift properties are:
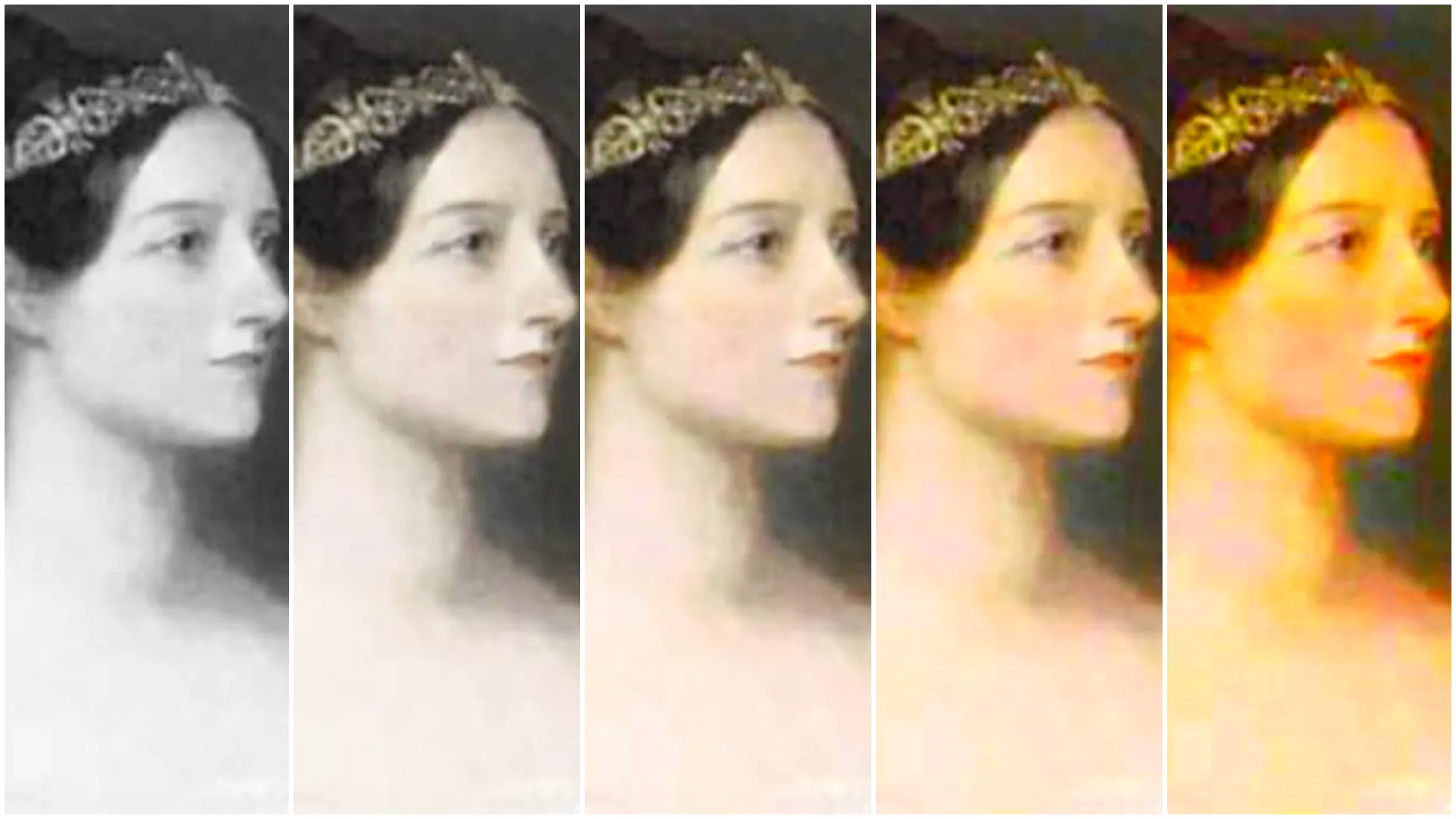
Brightness (shift)
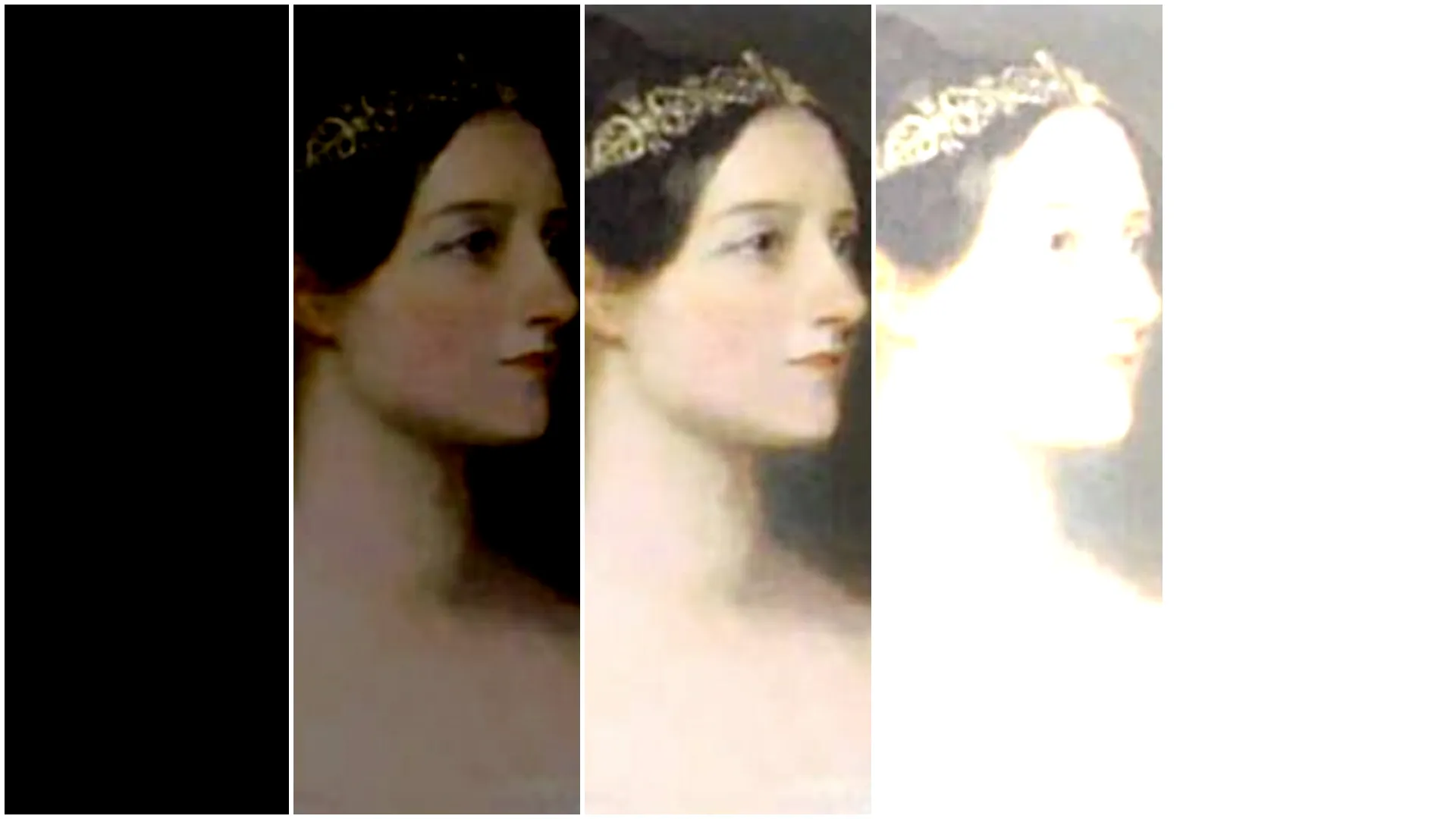
Section titled “Brightness (shift)”Changes the floor of brightness to the constant given.
When set to 0, the range of brightness is 0 to 1, thus no change is applied to the image. When set to -1, the range of brightness is -1 to 0, thus the entire image is black. When set to 1, the range of brightness is 1 to 2, thus the entire image is white.
 Brightness (shift) (from left to right): -1, -0.5, 0, 0.5, 1
Brightness (shift) (from left to right): -1, -0.5, 0, 0.5, 1
Contrast (scale)
Section titled “Contrast (scale)”When set to 1, no change is applied to the image. When set to 0, all values have been pulled together to 50% grey, thus the image is entirely grey. When set to 2, the values are pulled in the opposite direction to meeting at mid grey, thus resulting in crushed white and black values.
 Contrast (scale) (from left to right): 0, 0.5, 1, 1.5, 2
Contrast (scale) (from left to right): 0, 0.5, 1, 1.5, 2
Saturation scale
Section titled “Saturation scale”When set to 1, no change is applied to the image. When set to 0, the image is desaturated to black and white. When set higher than 1, the image is hypersaturated.
 Saturation scale (from left to right): 0, 0.5, 1, 2, 4
Saturation scale (from left to right): 0, 0.5, 1, 2, 4
Hue shift
Section titled “Hue shift”This property changing the hue of colours in an image, design, or graphic while maintaining other colour properties like saturation and brightness.
RGB controlled
Section titled “RGB controlled”This property controls how the min/max levels and gamma corrections are applied. If set to together, then the min, max and gamma values set for the red channel are mirrored to the green and blue channels, values set on the green and blue channels will be ignored. If set to separate , the min,max and gamma values can be controlled separately for red, green and blue. The latter setting allows you to apply fine colour balance controls to the image.
This sets the lowest brightness level found in the image. All pixels at this level are scaled down to zero brightness. Increasing this value enforces shadows and dark levels in the image and can be used to reduce low-level compression artifacts in an image or video frame.
Increasing min equally across red, green and blue enforces shadows, whereas increasing min on an individual channel has the effect of shifting the colour balance away from that colour. For example, increasing red min shifts the image towards cyan.
 With
With RGB controlled set to Together (from left to right): 0, 0.3, 0.8
 With
With RGB controlled set to Separate, red min (from left to right): 0, 0.3, 0.8
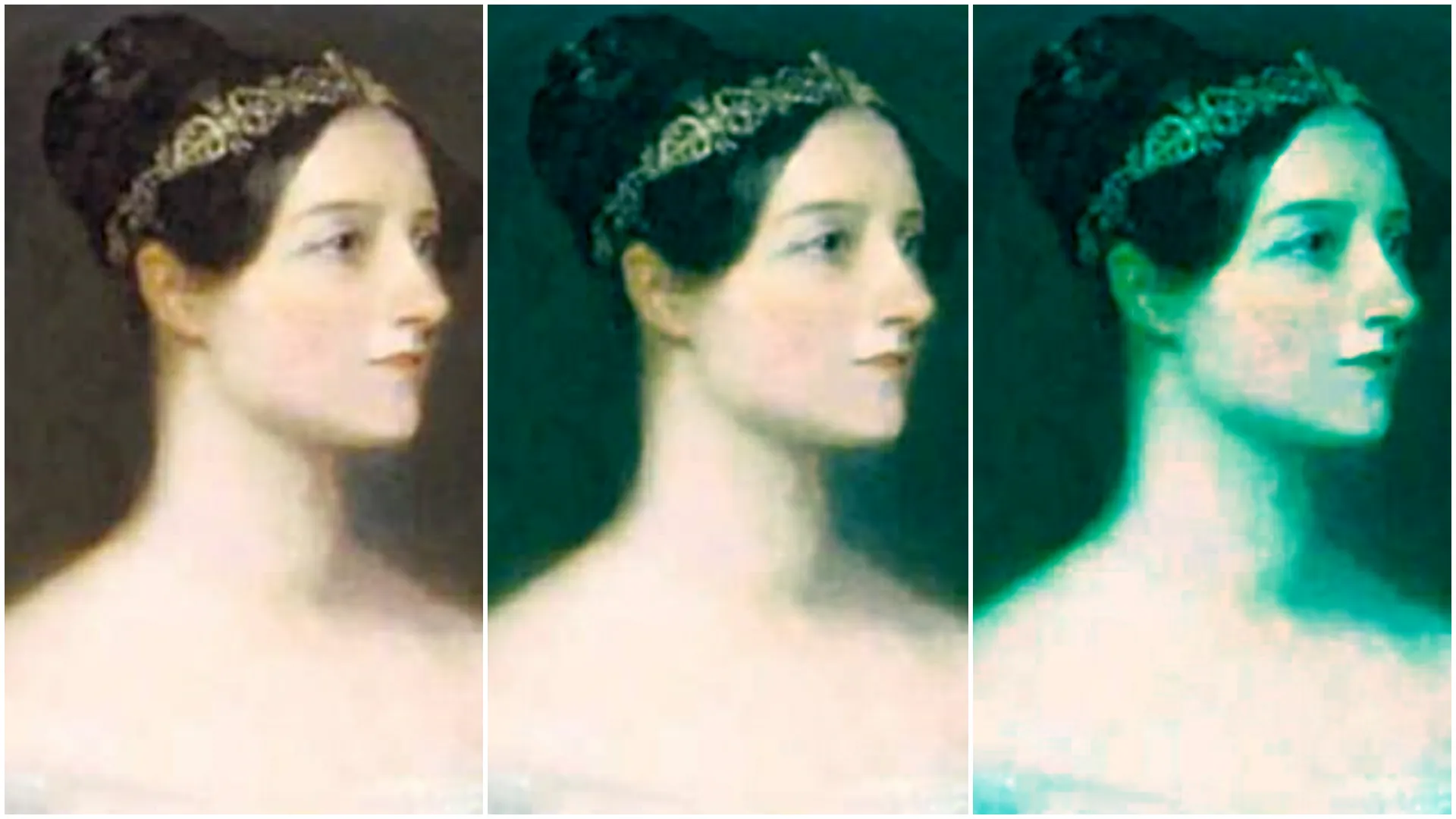
This sets the highest brightness level found in the image. All pixels at this level are scaled up to the maximumm level, i.e. 1. Decreasing this value brightens any highlights in the image. This is useful when the source image is too dark.
 With
With RGB controlled set to Together (from left to right): 1, 0.7, 0.2
 With
With RGB controlled set to Separate, red max (from left to right): 1, 0.7, 0.2
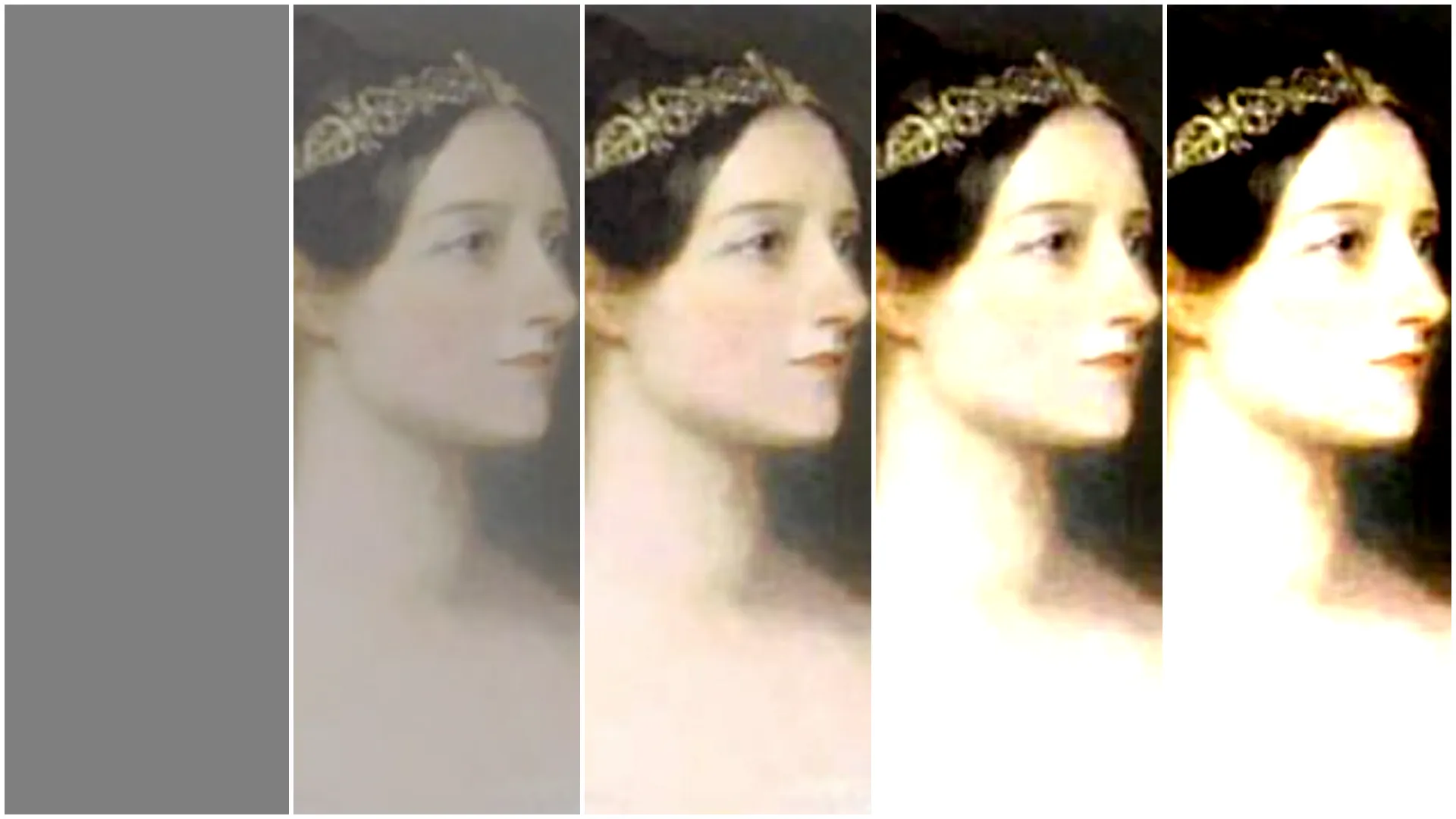
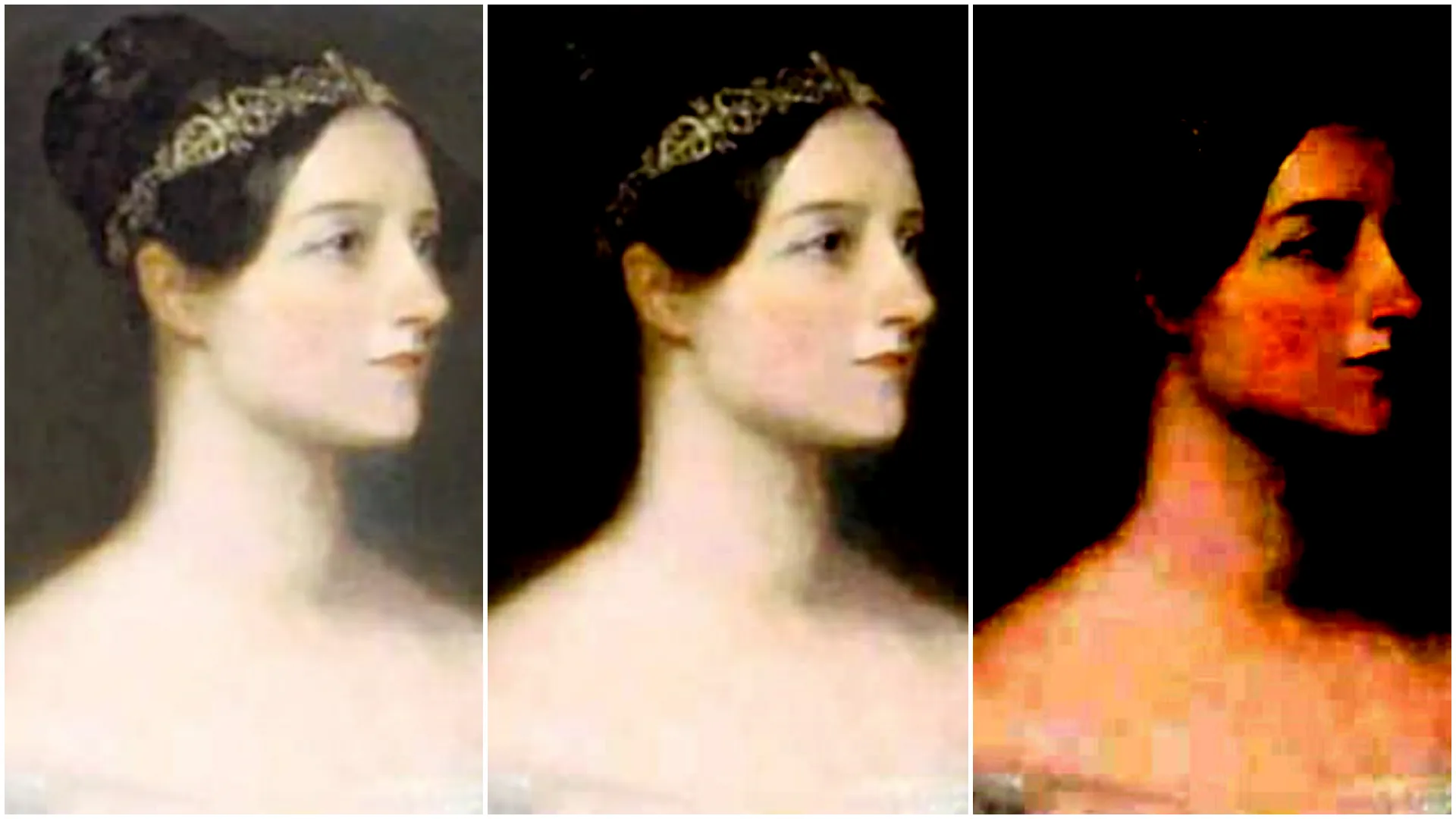
When gamma is set to 1, no change is made to the image. Reducing gamma brightens highlights while increasing gamma darkens lowlights. The maximum and minimum brightness levels remain the same.
 With
With RGB controlled set to Together (from left to right): 0.1, 1, 4
 With
With RGB controlled set to Separate, red gamma (from left to right): 0.1, 1, 4
Sockpuppet
Section titled “Sockpuppet”When running a layer in sockpuppet mode there are a number of behaviour changes and additions to the video layer.
There are various different play modes when the video layer is sockpuppeted, they are detailed in the following table:
| Mode | Effect |
|---|---|
| Normal | Play forward |
| Locked | This is the same as setting the mode to Normal, Sockpuppet does not care about track time. |
| Reset | Reset to the Frame Index or the first frame in the clip and hold |
| Pause | Pause at the current frame |
| Inframe | Go to the Frame Index and hold |
| Outframe | Go to the Trim Frame and hold |
| Reverse | Play the clip backwards, this is the same as setting the Speed field to -1 |
| Timecode | Playback will trigger on the timecode set in the Timecode section |
| LoopInFrame | Go to the Loop Inframe and hold |
| LoopOutFrame | Go to the Loop Outframe and hold |
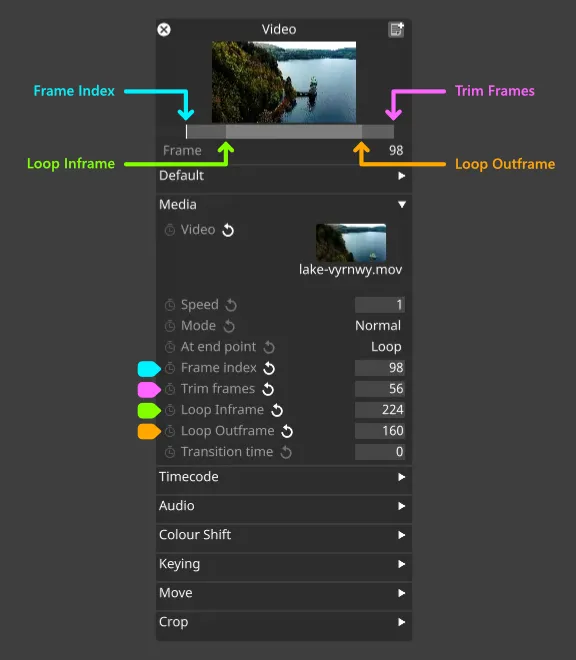
Frame Controls
Section titled “Frame Controls”Along with the new play modes, there are additional fields to control where the playback starts, ends and loops.

Frame Index
Section titled “Frame Index”This field sets where in the video the playback should start from in frames.
Trim Frame
Section titled “Trim Frame”This field sets where the playback of the clip should end if the endpoint behaviour is set to Pause.
It is calculated as frames from the end of the clip e.g. if a clip is 200 frames and it should stop at frame 150 then the value set should be 50 = 200 - 150.
Loop Inframe
Section titled “Loop Inframe”This field sets where in the video playback a loop should continue from if the end point behaviour is set to Loop or Ping-Pong.
If the Frame Index is greater than this then it will be used instead.
Loop Outframe
Section titled “Loop Outframe”This field sets where in the video playback a loop should start from, if the end point behaviour is set to Loop or Ping-Pong.
This is calculated the same as Trim Frame where this value should be a positive number subtracted from the total frames in the video clip.
If the Trim Frame is greater than this value then it will be used instead.
Timecode
Section titled “Timecode”On Clock Lost
Section titled “On Clock Lost”This new field can override the behaviour of the Transport Manager On Clock Lost field for this layer. It will do nothing if left at default.
Hours, Minutes, Seconds, Frames
Section titled “Hours, Minutes, Seconds, Frames”When the Play Mode is set to Timecode these fields will act as a trigger once valid timecode has played past the specified time.
Clip Type
Section titled “Clip Type”This new field can override the Video Clip’s Clip Type field for this layer. It will do nothing if left at default.