Template Builder
Template Builder is a powerful tool for quickly creating templates. It enables designers to bring together key assets, sequences and settings in the Unreal Project that they can be triggered from Porta. Templates create playlists, playlists organise pages, and pages include sequences and graphics that can be played simply and remotely.
Key features
Section titled “Key features”- Engine-specific templates
- Presets
- Customisable form layouts
- Form component presets
- Conditional logic for custom use cases - capitlization, CSS themes, brand colours etc
- Play Sequence - animation selection
Using Template Builder
Section titled “Using Template Builder”There are several different ways to open Template Builder:
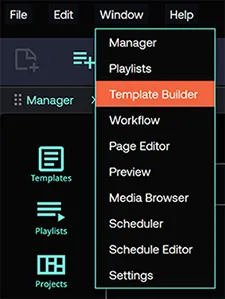
- From the menu, click Window > Template Builder.

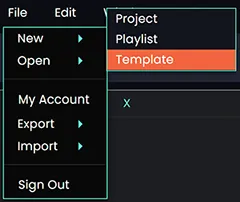
- Click File > New > Template to create a new template.

- Open Template Builder from any panel. On the top right corner of any panel, select the + icon.

Create an Unreal Engine template using Template Builder
Section titled “Create an Unreal Engine template using Template Builder”- Ensure that the Unreal Engine project has been made and is open.
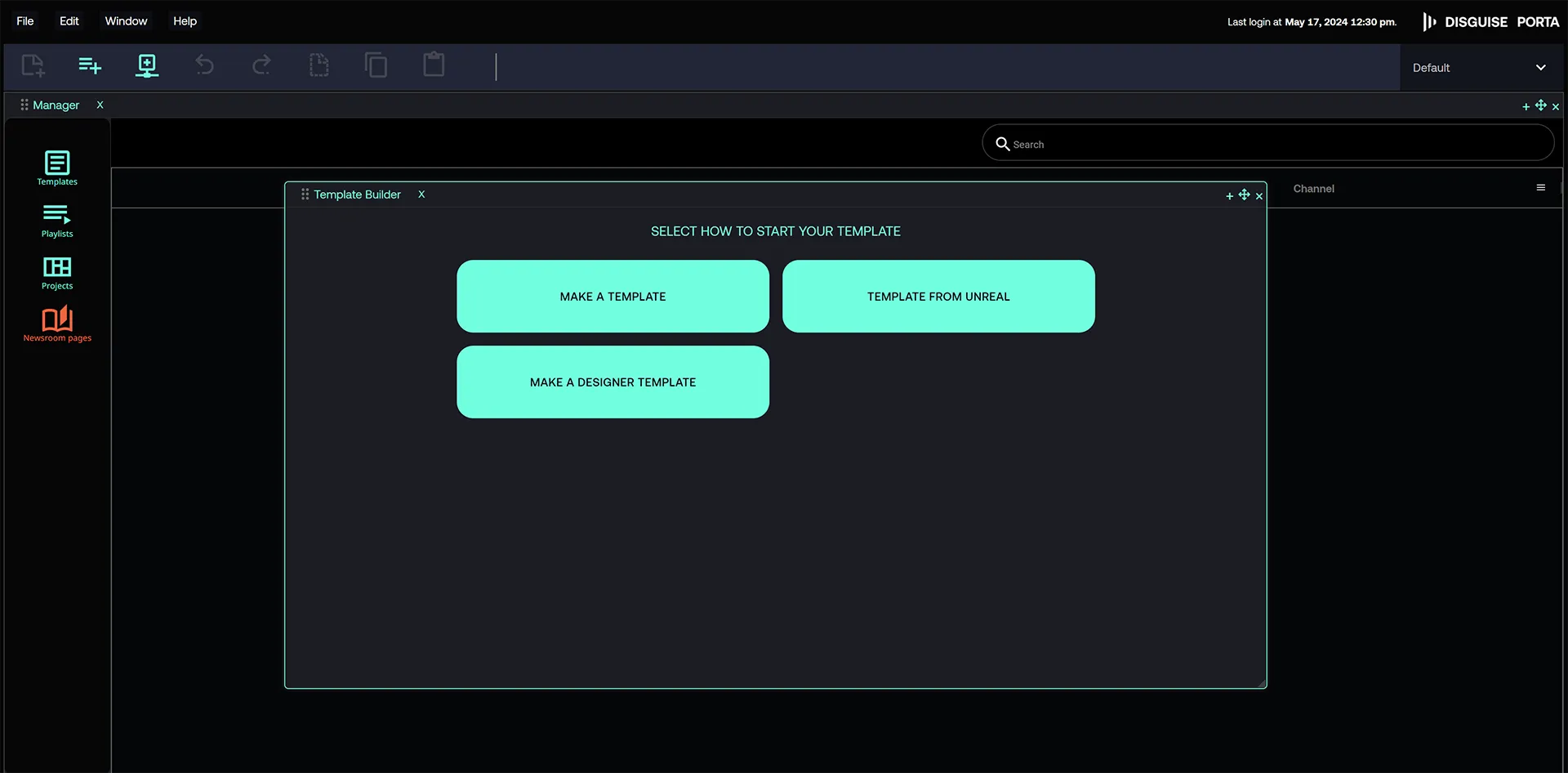
- Select Template from Unreal from Template Builder.
- Select a row from the list to choose your engine to bind it to Porta and click Next.
- Select a preset from the list and click Next.
- With the current version of Porta, you can only connect to one Preset Template at a time to make an asset.
- Select the components that you need using the checkboxes.
- A component is a property that has been exposed in Unreal Engine.
- A form will load with all the exposed properties and functions in the UE project. This form is automatically generated to help users get started.
- Maximise the Template Builder form by clicking the Maximize button positioned between the Add and Close buttons.
- Click the |<- button to toggle the left sidebar panel. This panel lists all the available exposed presets in the Unreal project.
Create an Disguise template using Template Builder
Section titled “Create an Disguise template using Template Builder”- Ensure that the Unreal Engine project has been made and is open.
- Select Template from Desguise from Template Builder.
- Select a row from the list to choose what channel to bind it to Porta and click Next.
- Select the exposed sockpuppet properties you wish to control from the form and click Next.
- A form will load with all the selected properties from the desinger project. This form is automatically generated to help users get started.
- Maximise the Template Builder form by clicking the Maximize button positioned between the Add and Close buttons.
- Click the |<- button to toggle the left sidebar panel to utilize other Template Builder components.

Other template types you can make with Template Builder include:
- Customisable form-based component template.
- Combined Unreal Engine and Designer template.
For an introduction to Porta templates, see the Templates page.
For a list of form-based components that can be used, see the Template Builder Components page.