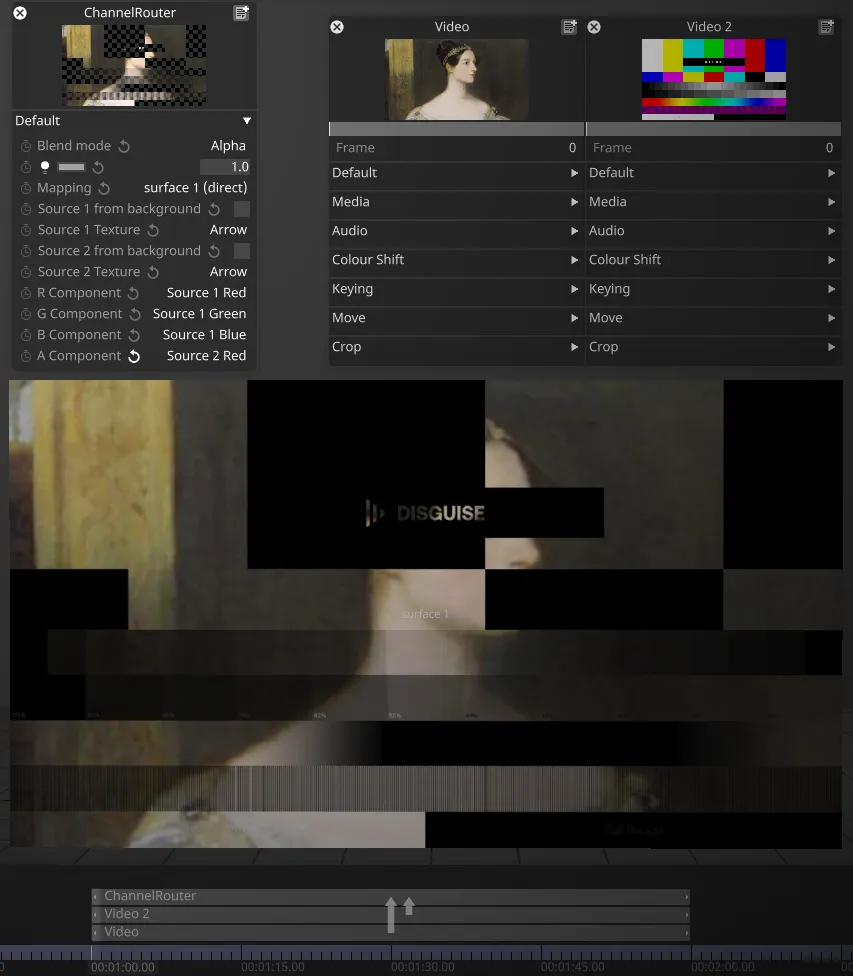
ChannelRouter Layer
The ChannelRouter layer creates an RGBA image made up from any combination of the RGBA components from up to two input sources. This can be used to correct problems with a source image, to verify the components of the input sources or for many artistic purposes.
All Effect layers take their source from other layer types - either content or generative - by use of an arrow. Linking two layers with an arrow defines the arrowed from layer as the source, and the arrowed to layer as the destination. If you have an arrow between a content layer and effect layer, it is said that the content layer is being ‘piped in’ to the effect layer. For more information on arrows, see the Compositing layers.
To draw an arrow between two layers, hold down ALT and left-click & drag between the source and destination layer.

Potential uses for the ChannelRouter Layer
Section titled “Potential uses for the ChannelRouter Layer”Alpha channel substitution
Section titled “Alpha channel substitution”- Take the alpha from one input and apply it to the other. This can be used for artistic masking effects. Settings: R=Source 1 Red, G=Source 1 Green, B=Source 1 Blue, A=Source 2 Alpha.
Alpha channel removal
Section titled “Alpha channel removal”- Remove the alpha channel from a source image by setting the layer’s alpha component to a constant value of 1. Settings: R=Source 1 Red, G=Source 1 Green, B=Source 1 Blue, A=Constant 1
Synthesising an alpha channel
Section titled “Synthesising an alpha channel”- Input sources that you require to have an alpha channel but do not can often have satisfactory alpha channels synthesised from their luma channel. Settings: R=Source 1 Red, G=Source 1 Green, B=Source 1 Blue, A=Luma 1
Channel correction
Section titled “Channel correction”- An image supplied in BGR format can be fixed by rearranging it to RGB. Settings: R=Source 1 Blue, G=Source 1 Green, B=Source 1 Red, A=Alpha 1
Image debugging
Section titled “Image debugging”- Separately view each component from an input source to verify that they are all appear as expected. Settings: R=Source 1 Red, G=Source 1 Red, B=Source 1 Red, A=Constant 1.
ChannelRouter Layer Properties
Section titled “ChannelRouter Layer Properties”R Component
Section titled “R Component”Determines which input component appears in the red channel of the layer’s output.
G Component
Section titled “G Component”Determines which input component appears in the green channel of the layer’s output.
B Component
Section titled “B Component”Determines which input component appears in the blue channel of the layer’s output.
A Component
Section titled “A Component”Determines which input component appears in the alpha channel of the layer’s output.
Source 1 from background
Section titled “Source 1 from background”When enabled, all the layers that are below the UVLookup layer on the timeline and also share the same mapping as the UVLookup layer, are used as the source texture.
Source 1 Texture
Section titled “Source 1 Texture”This can be a texture applied directly in this field or by using an arrow from another content source layer as described above in the overview.
Source 2 from background
Section titled “Source 2 from background”When enabled, the existing screen content is used as the source texture. If Source 1 from background is also enabled then this will be the same content.
Source 2 Texture
Section titled “Source 2 Texture”This can be a texture applied directly in this field or by using an arrow from another content source layer as described above in the overview.
R Component
Section titled “R Component”Determines which input component appears in the red channel of the layer’s output.
G Component
Section titled “G Component”Determines which input component appears in the green channel of the layer’s output.
B Component
Section titled “B Component”Determines which input component appears in the blue channel of the layer’s output.
A Component
Section titled “A Component”Determines which input component appears in the alpha channel of the layer’s output.
The value for each of the four component properties above can be selected from the following list:
- Source 1 Red - Red component of source 1
- Source 1 Green - Green component of source 1
- Source 1 Blue - Blue component of source 1
- Source 1 Alpha - Alpha component of source 1
- Source 1 Luma - Luma (effectively similar to greyscale) value of source 1
- Source 1 Max RGB - Strongest of source 1’s red, green and blue components
- Source 1 Min RGB - Weakest of source 1’s red, green and blue components
- Source 2 Red - Red component of source 2
- Source 2 Green - Green component of source 2
- Source 2 Blue - Blue component of source 2
- Source 2 Alpha - Alpha component of source 2
- Source 2 Luma - Luma (effectively similar to greyscale) value of source 2
- Source 2 Max RGB - Strongest of source 2’s red, green and blue components
- Source 2 Min RGB - Weakest of source 2’s red, green and blue components
- Constant 0 - A constant value of 0
- Constant 1 - A constant value of 1
Common Layer Properties
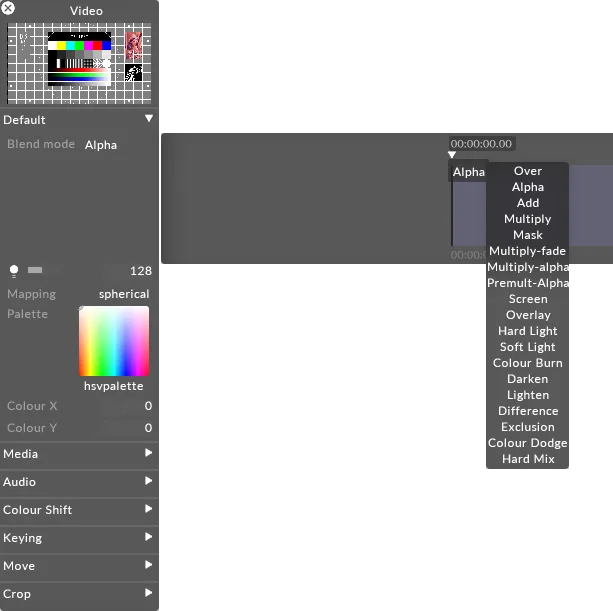
Section titled “Common Layer Properties”Blend Mode
Section titled “Blend Mode”BlendMode controls how the output of the layer is composited with the layers below. Layers are rendered in a bottom-up order: layers at the top can modify the output of the layers below.

Changing brightness of a content layer in Designer is actually controlling the value of the alpha of the layer. Even when displaying a HAP video, the software will composite the layer with a controllable layer of alpha - one per layer.
There are two ways of expressing alpha in an image:
Straight alpha is an alpha channel which functions just like RGB. Alpha acts as a fourth channel of information per pixel which is as independent of the other three as R, G and B are of each other. For example, with straight alpha it is possible to have RGB = 255 (white) and alpha = 0 (fully transparent) on the same pixel. Internally generated content, such as gradient layer, are generated with straight alpha. This is the preferable style of alpha and considering the cleaner method of the two.
Premultiplied alpha takes the alpha and applies it to the values of the RGB channels per pixel. The more transparent something gets with premultiplied alpha, the closer it gets to black - as if the content is sitting on a black table. Premultiplied is the default output of Adobe Photoshop or AfterEffects. The result is our pixel at 255 RGB (full white) with 0 alpha would be calculated as a black pixel in the final image.
Here are explanations of what each individual blend mode will do.
Makes a layer fully opaque. Premultiplies all alpha onto the RGB value of each pixel. Alpha = black, so adjusting the brightness of a layer in Over blend mode makes it darker.
Default blend mode. It will apply alpha values as a transparency if the alpha is present. Brightness changes will make the layer more or less transparent.
Adds the value of each RGB pixel together. Always creates a brighter result. Values clamp at 255.
Multiply
Section titled “Multiply”Reads the level of each subpixel as a level between 0.0 and 1.0, and multiplies source with blend. The result is always a darker image overall. For example: white x grey = 0.5. White turns transparent, black takes precedence. Alpha is applied in the same fashion as the Over Blend mode.
Applies a mask to the above layers in the stack with the same mapping. See Mask blending for more information.
Luma-Matte
Section titled “Luma-Matte”This mode creates a Luma Matte by using a layer’s Rec. 709 luminance to control the alpha channel of the layers above it within the same mapping.
To determine transparency, the system calculates a weighted average of the red, green, and blue channels for each pixel. This resulting luminance value is then mapped as the alpha (opacity) value for the corresponding pixels in the upper layers.
As a result, white areas render the layers above fully opaque, black areas make them fully transparent, and gray values create proportional semi-transparency. This is a specialized Mask blend mode; for more details on the underlying logic, see Mask blending.
Inv-Luma-Matte
Section titled “Inv-Luma-Matte”The Inverse Luma Matte mask works the same as the Luma Matte mask but the transparency is inverted so that white regions are transparent and black regions are opaque.
Multiply-Fade
Section titled “Multiply-Fade”The same as Multiply, but will make use of the alpha channel to calculate transparency in the source and blend layers. Since maximum transparency is premultiplied, alpha results in black. This will ignore black created through premultiplying.
Multiply-Alpha
Section titled “Multiply-Alpha”Multiply with straight alpha. This mode assumes that the alpha has not been premultiplied onto the RGB values and will not apply a correction to the semi-transparent pixels.
Premultiply Alpha
Section titled “Premultiply Alpha”Like how Multiply-fade will ignore the darkening caused by premultiplying, this blend mode will do the same with Alpha.
Colour Burn
Section titled “Colour Burn”Blend mode increases the contrast to darken the base colour while reflecting the blend colour. The darker the blend colour, the more intensely the colour will be applied in the base image. White as the blend colour produces no change. Using the colour burn blend mode can produce some harsh results at full opacity. The colour burn blend mode can be used to make tonal and colour adjustments to a layer.
Screen
Section titled “Screen”This blend mode looks at each channels colour information and multiplies the inverse of the blend and base colous. The result is always a lighter colour. Screening with black leaves the colour unchanged. Screening with white produces white. The effect is similar to projecting multiple images on top of each other - where bright white is fully opaque, black is fully transparent and 50% grey is 50% transparent.
Overlay
Section titled “Overlay”Multiplies or screens the colours, depending on the base colour. Patterns or colours overlay the existing pixels while preserving the highlights and shadows of the base colour. The base colour is not replaced, but mixed with the blend colour to reflect the lightness or darkness of the original colour.
Hard Light
Section titled “Hard Light”Multiplies or screens the colours, depending on the blend colour. The effects is similar to shining a harsh spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as if it were screened. This is useful for adding highlights to an image. If the blend colour is darker than 50% grey, the image is darkened as if it were multiplied. This is useful for adding shadows to an image. Painting with pure black or white results in pure black or white.
Soft Light
Section titled “Soft Light”Darkens or lightens the colours, depending on the blend colour. The effect is similar to shining a diffused spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as it if were dodged. If the blend colour is darker than 50% grey, the image is darkened as if it were burned in. Painting with pure black or white produces a distinctly darker or lighter area, but does not result in pure black or white.
Darken
Section titled “Darken”Looks as the colour information in each channel and selects the base or blend colour - whichever is darker - as the result colour. Pixels lighter than the blend colour are replaced and pixels darker than the blend colour do not change.
Lighten
Section titled “Lighten”Looks at the colour information in each channel and selects the base or blend colour - whichever is lighter - as the result colour. Pixels darker than the blend colour are replaced and pixels lighter than the blend colour do not change.
Difference
Section titled “Difference”Looks at the colour information in each channel and subtracts either the blend colour from the base colour or the base colour from the blend colour depending on which has the greater brightness value. Blending with white inverts the base colour values and blending with black produces no change.
Exclusion
Section titled “Exclusion”Creates an effects similar to but lower in contrast than the difference mode. Blending with white inverts the base colour values. Blending with black produces no change.
Colour Dodge
Section titled “Colour Dodge”Looks at the colour information in each channel and brightens the base colour to reflect the blend colour by decreasing contrast between the two. Blending with black produces no change.
Hard Mix
Section titled “Hard Mix”Adds the RGB channels of the blend colour to the RGB values of the base colour. If the resulting sum for a channel is 255 or greater, it receives a value of 255; if it is less than 255 it receives a value of 0. Therefore all blended pixels have RGB channels of either 0 or 255. This changes all pixels to primary additive colours (RGB), white or black.
Brightness
Section titled “Brightness”This property (which appears as a light bulb icon) controls the brightness of the layer output.

If the layers blend mode is set to Alpha, then reducing the brightness to 0 also reduces the opacity of the layer to 0. This can be useful when you want to dissolve from one layer to the next. In that case, you can place the new layer above the old layer and increase its brightness level.
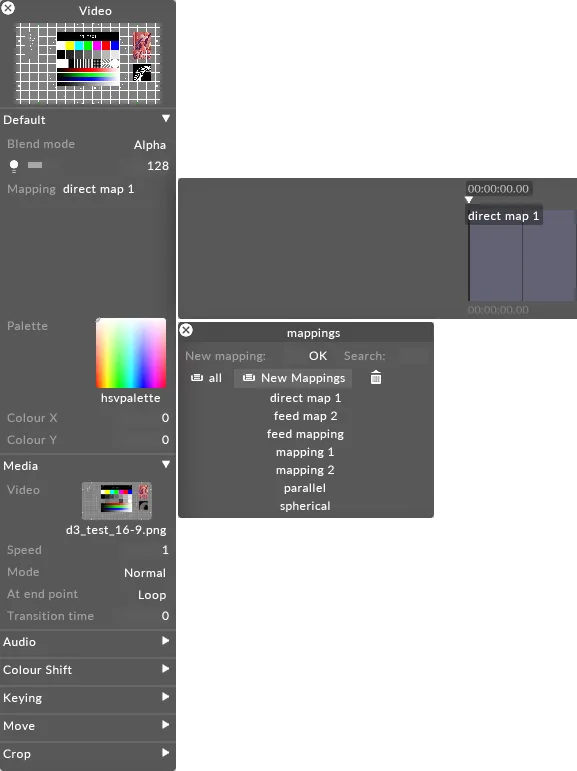
Mapping
Section titled “Mapping”The mapping property controls how the layer output is mapped onto the screen(s) in the Stage level.

For information on mapping, including how to use the different mapping types offered by Designer, please see the chapter Content Mapping