Layer Colour Rules
This feature allows users to setup rules that will determine the colour of layers on the timeline based on the specific properties of the layer.
The Colour Layer Rules feature is available in designer versions r30.8 and above.
There is a global layer colour ruleset which can be found under in the dashboard under d3 > Project Settings > User Interface. For convenience, we have supplied a default layer colour ruleset based on the category of each layer called “categories” here. If you want to use a different default you can do so by setting up a new template project in d3Manager.
Each track can also be assigned it’s own layer colour ruleset which will override the global one. This can be found under Track > Special Settings. You can always access the layer colour ruleset used by the current track by clicking on the new layer colour ruleset button next to the 3D manipulators button to the right of the Track widget.
Both global and track rulesets can be set to None to disable the feature.
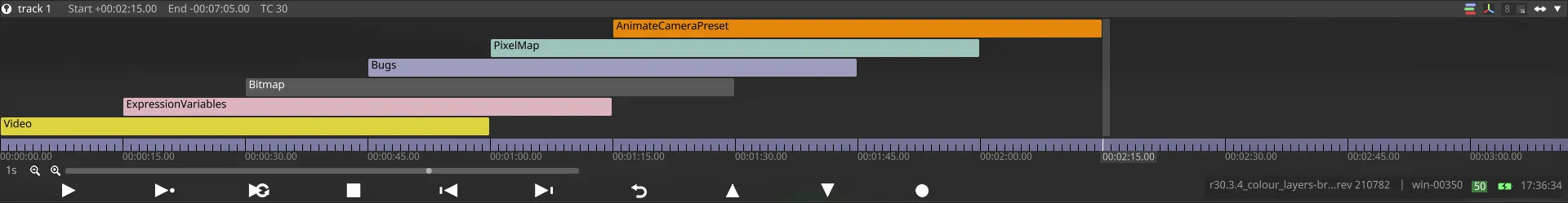
 Coloured Layers
Coloured Layers
Workflows
Section titled “Workflows”If you want to customize your layer colours you can follow these workflows.
Selecting and Creating Rulesets
Section titled “Selecting and Creating Rulesets”Layer colour rulesets are like any other object in Designer. You can select, edit, create and delete them by left/right clicking on them either in project settings or in a specific track.
If a track has a ruleset assigned it will apply it’s own ruleset instead of the global one. If it has None assigned it will use the global one. The same ruleset can be assigned to multiple tracks and globally at the same time. Layerstacks always use the global ruleset.
Editing Rulesets
Section titled “Editing Rulesets”To edit a layer colour ruleset, right-click on it. A ruleset is composed of a set of individual rules. These rules apply in order from top-to-bottom in the editor. If a rule is found to be true for a particular layer it will take that colour, prioritising the rules at the top of the ruleset. To re-order the priority of rules simply left-click and drag to change their order in the editor. The priority change will only apply after the dragged rule is released.
Rules are added to rulesets by selecting the ”+” button at the bottom of the ruleset editor and can be removed by pressing the ”-” button on the far right of each rule.
Editing Rules
Section titled “Editing Rules”Each rule can be edited by clicking on the fields in the ruleset editor. They have the following fields:
- Enabled - Turns the rule on or off (which will persist)
- Key - This determines the “Key” of the layer that will be evaluated by the rule. Options for this are:
- Name - Name of the layer
- Property - The first keyframe of a property the layer (e.g. brightness)
- Type - The type of the layer (e.g. “VideoLayer”)
- Category - The category the layer falls under (e.g. “Content”)
- Property - If Property is selected as the key, this determines the name of the property to test.
- Comparison - The comparison function to match the key against. Options for this are:
- Contains - (e.g. “video”, “background” etc.)
- Equals - approximate when using numerical values
- >, <, <=, >= - Only valid for numerical values
- Value - This is the user-entered values to match the key against. If the key matches this value, then the rule applies.
- Colour - The colour to apply if the key matches the value.
Importing and Exporting Ruleset
Section titled “Importing and Exporting Ruleset”Layer colour rulesets can be exported and imported like normal resources. You can learn about how to do this here. Layer colour rulesets have no dependent resources to exporting them is very easy.
Rulesets in Multi-Machine Sessions
Section titled “Rulesets in Multi-Machine Sessions”Rulesets are shared between all machines in a multi-machine session and are editable by any user like all other resources. They can also be locked and unlocked like normal resources. This allows you to setup a consistent colour layer look for all users in your project.
Other Layer Colours
Section titled “Other Layer Colours”Layer colours are not solely determined by ruleset. When a layer is coloured for another reason it will override the colour of the ruleset.
Here are some examples of rule overrides:
- Externally controlled layers are always green.
- Group layers are always beige and do not react to layer colour rulesets.
- Muted layers are always black.
- Colours that are in error are always red.
- Layers will missing media or missing versions will have the error colour overlaid on top of the ruleset colour.