About Previz

Previz is a flexible, user-friendly, pre-production workflow for transforming ideas into incredible experiences.
It’s been conceived to improve the collaborative working environment and communication of different event professionals, wherever they may be.
Previz features:
- A direct connection to disguise drive, comprehensive Content Management System that supports images, videos, and sequences.
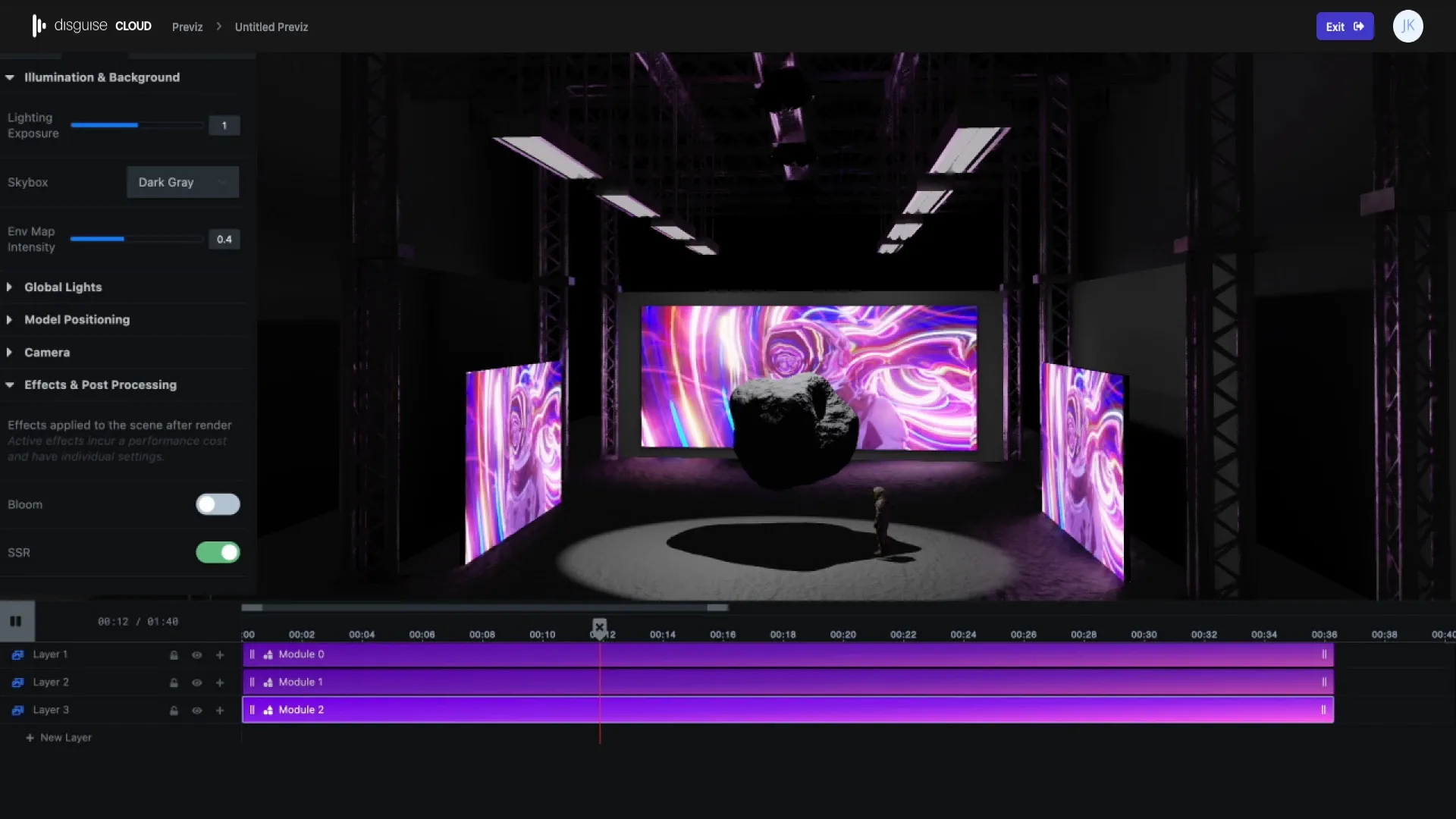
- A real-time interactive 3D Scene editor and viewer that supports textures, lighting and cameras.
- A feature rich Sequencer to combine and integrate 3D scene data, production images and video assets into a timeline.
- Shareable view pages to provide clarity and alignment, helping with the review and approval process of your project.
Compatibility
Section titled “Compatibility”To display 3D content in real-time we use WebGL, which is a standard in most modern browsers. You can check if your browser is compatible on https://get.webgl.org/
For more technical details about WebGL on your machine, see https://webglreport.com
Desktop
Section titled “Desktop”Previz is compatible with the following browsers:
- Mozilla Firefox
- Google Chrome
- Opera
- Safari
- Edge
Mobile
Section titled “Mobile”- iOS 8+
- Android 4.0
Troubleshooting
Section titled “Troubleshooting”If you run into problems in the 3d viewer, make sure your graphics driver and browser are up-to-date. If that doesn’t help, try one of the other browsers listed above. https://get.webgl.org/ is a good place to start troubleshooting.
Sometimes, your browser may disable WebGL based on your GPU. If you are using a compatible browser, but you see an incompatible warning or the viewer performs very badly, try forcing the browser to use your GPU:
Chrome
Section titled “Chrome”- Go to Sys tem Settings ( chrome://settings/ > Advanced > System ) and make sure Use hardware acceleration when available is enabled.
- Go to chrome://flags/#ignore-gpu-blacklist and enable the Override software rendering list flag.
Firefox
Section titled “Firefox”In Firefox, type about:config into the address bar and enable webgl.force-enabled.
Touch Screen / Tablets
Section titled “Touch Screen / Tablets”Sometimes, navigating a model may not work on a touch screen or tablet device. This is especially common on certain Windows 10 devices. In Chrome, for example, visit chrome://flags/#touch-events and enable the “Touch Events API” flag.