Perspective Mapping
Perspective mapping is similar to Parallel mapping, except that the content originates at an emitter point and gets larger in size as you go further away from the emitter, similar to a real projector. You can use Perspective mapping to make 2D content appear as 3D (not stereoscopic but rather as a 3D effect), but only from a specific point of view which is the same point as the position of the emitter.
Perspective mapping can map 3D content onto a surface from a specified vantage point of a virtual camera. This camera can be linked to a virtual camera in a generative software such as Notch to create an immersive 3D environment. The content being displayed by the mapping will begin emitting at the vantage point and get larger as that surfaces moves farther from it, similar to a real projector.

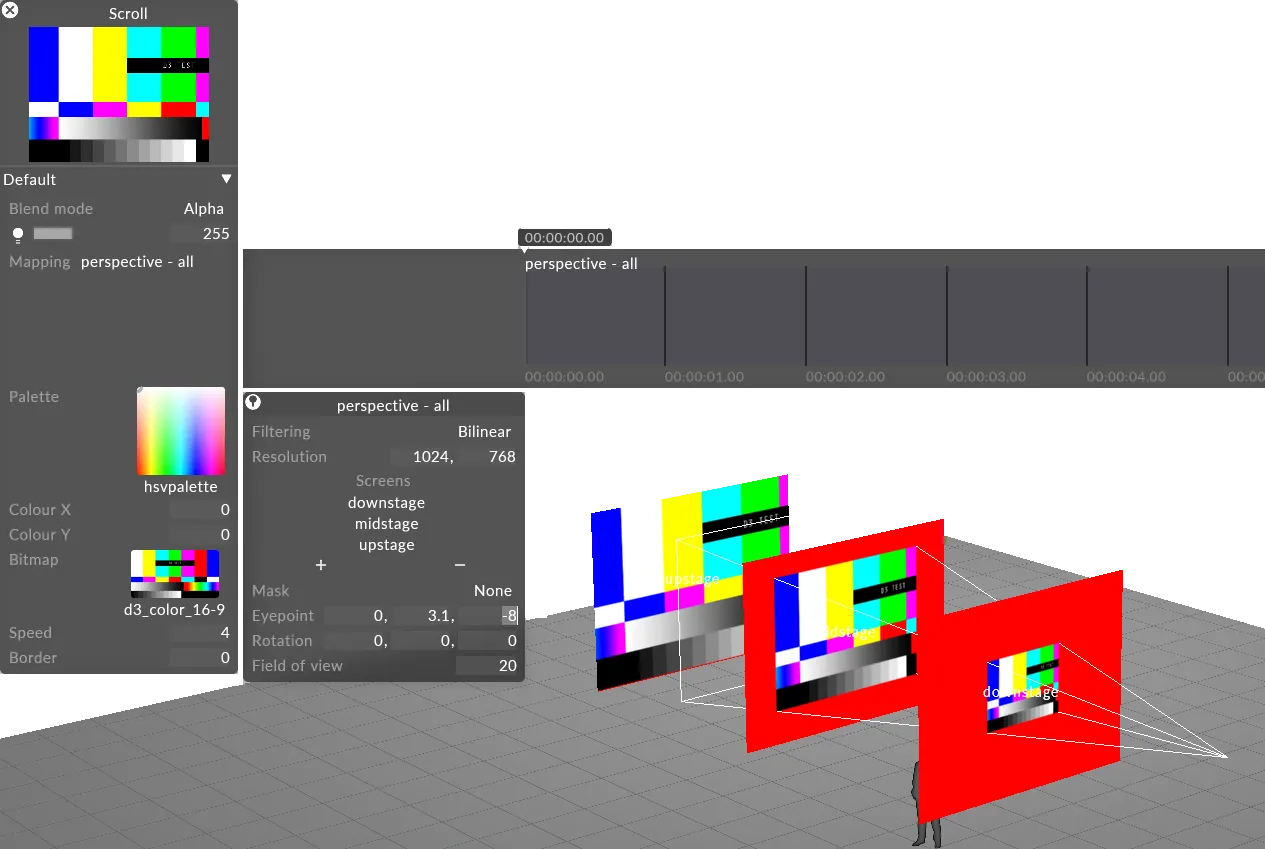
Perspective mapping type being used to project content onto three Screens, notice the content becomes larger as the Screens move further away from the emitter point
Creating a Perspective Mapping
Section titled “Creating a Perspective Mapping”- Add a New Layer: In your track, create a new visual layer. This can be a content, generative, or effect layer.
- Open the Layer Editor: Left-click on the newly added layer in the track. The Layer Editor will open on the left side of the interface.
- Access the Mapping Settings: In the Default tab, left-click the Mapping parameter. A list of available mappings in your project will appear.
- View the Mapping Manager: A panel titled Mappings will open. This displays all mappings in the project.
- By default, all screens have a direct mapping with matching names.
- All cameras have a perspective mapping with matching names.
- Create a New Mapping: In the New Mapping field, type a name for your new mapping. A list of mapping types will appear, select Perspective mapping.
- Open the Mapping Editor: After selecting a mapping type, an editor with your custom mapping name will open automatically.
- Configure Screen Assignments and Resolution:
- Assign the screens that will use this mapping.
- Enter the resolution of the content that will be displayed on those screens.
- Edit Mapping Properties: Adjust the specific settings related to the selected mapping type.
- Assign Content to the Layer: Drag and drop a piece of content onto the layer in the track. The content will now appear on the assigned screens in both the Stage and Feed Output windows.
Common Mapping Properties
Section titled “Common Mapping Properties”This section explains the properties that are shared by the different mapping types.
Filtering
Section titled “Filtering”-
Nearest: Nearest neighbour filtering. Use nearest-neighbour sampling, to disable blending between pixels when scaling. Can be used to create pixellated looks, or to ensure hard edges on certain types of content.
-
Bilinear: Bilinear filtering is a texture filtering method used to smooth textures when displayed larger or smaller than they actually are.
-
2x Multi-sample: Multi-Sample filtering can help fix issues with scaled content, but can introduce some blurriness.
Resolution
Section titled “Resolution”This controls the canvas size the layer renders into, in pixels. The Direct mapping type starts with a 256x256 pixel canvas and automatically sets the canvas size to that of the first screen you add.
Screens
Section titled “Screens”This is a list of screens that the selected mapping type can copy content to.
- Left-click + to open the Screens manager.
- Left-click + to add the Screens you want to map. This will copy the individual canvas content onto these three Screens simultaneously and will add the Screen names to the mapping object editor.
- Left-click and drag the Screens listed in the mapping object editor to -. This will remove the canvas content from the Screens and delete the Screen names from the mapping object editor.
This points to the Texture file that defines a Mask bitmap. You can use this property to apply a Mask bitmap to the mapping canvas. Selecting this property will open the Texture object library, which shows all of the still image files saved on your local hard-drive in the DxTexture folder.
To apply a mapping mask you will need to create and import a custom still image file.
-
The step-by-step instructions on how to create and import a custom Population mask can be used to create a custom mapping mask. The only difference is that the mapping masks resolution should be the same as the mapping canvas. For step-by-step instructions on how to create and import a Population mask into a d3 project visit to the section Population mask in the Editing screens sub-chapter.
-
Alternatively, set any layers blend mode to mask to channel the layer content into the mapping mask.
Border Expansion
Section titled “Border Expansion”UV islands on screens are expanded by this many pixels to cover edge sampling artifacts such as black fringing. Note that there must be an equivalent amount of empty space in the screen UV map to take advantage of this.
Find/Replace Usages
Section titled “Find/Replace Usages”Finds all usages of the current mapping in the project, and allows these to be replaced with an alternative mapping. Note that replacement only works for sequenced, non-sockpuppeted mappings.
Hierarchy
Section titled “Hierarchy”The hierarchy section allows the mapping to be set as a parent or child of another object, like any other object. See Object Overview for details.
Perspective Mapping Properties
Section titled “Perspective Mapping Properties”Eyepoint
Section titled “Eyepoint”The Eyepoint specifies the source point (emitting point) of the Perspective mapping.
Rotation
Section titled “Rotation”The Rotation parameter specifies the rotation of the frustum of the Perspective mapping (i.e. the aiming point of the Perspective mapping).
Field of view
Section titled “Field of view”Defines the field of view of the Perspective mapping, in degrees (i.e. the size of the mapping coverage).
Content outside frustum
Section titled “Content outside frustum”Enabling this option prevents the texture from repeating (tiling) outside the projection area, instead stretching the edge pixels to fill the rest of the object’s surface.
- Enable/Disable checkbox
Overscan
Section titled “Overscan”Overscan extends the texture projection beyond its original boundaries to prevent visual artifacts like black edges or seams at the projection’s edge.
Content mode
Section titled “Content mode”This defines the mode of content, either 2D or 3D.
Frame of reference
Section titled “Frame of reference”This setting dictates how the projected texture behaves when your object or the camera moves.
This is set to None by default.