Web Layer
The Web layer provides the ability to render HTML5 webpages as content in Designer. However, Disguise goes further and allows you to ‘hook’ and integrate your web pages to the time.
Key features of the layer
Section titled “Key features of the layer”-
Bookmarks for navigation (with thumbnails).
-
Ability to send JavaScript Commands to the open web page (see field called Command) i.e. PageTransitions.nextPage(2, 1).
-
Ability to send 5 custom timeline float values into the page via JavaScript. Provides the ability to animate items in your web page in sequence with the timeline, or change font sizes.
-
Ability to send various standard timeline clock information into the page via JavaScript.
-
Support for transparent background pages. E.g.
body { background-color: rgba(0, 0, 0, 0); }, hence allowing you to composite items into (like a twitter feed). -
Support for simple user interaction with the page from 3 (see the Interact button at the top of the Web Layer).
-
Locally hosted HTML5 pages.
Browser feature support
Section titled “Browser feature support”The browser has the following attributes:
-
Utilises software renderer (as Designer has exclusive lock of the GPU).
-
Browsers are ‘sand boxed’ in separate processes to prevent negative impact on Designer.
-
Supports HTML5.
-
Utilises WebKit -> Based off Chromium (check “about:version” URL for exact version using this path: Interact → URL: “about:version” → go).
-
Adobe Flash is not supported, but the system is capable of running limited Flash Plugin functionality. Flash must be installed independently on the machine in question.
-
WebGL is not supported.
-
three.js and other libraries that utilise hardware GPU rendering are not supported.
Web Layer Properties
Section titled “Web Layer Properties”Interact
Section titled “Interact”Opens an interaction window so that you can control the web page in real time.
Bookmark
Section titled “Bookmark”The bookmark for the web page you wish to browse. If you change the bookmark along the timeline, the new webpage will load in the background and then be presented.
Command
Section titled “Command”The JavaScript command you wish to issue. You can fire commands along a timeline that manipulate the site, such as turning the page, etc.
Two modes:
Match Mapping - this sets the size of the website canvas to match that of the Mapping it is being applied to.
Custom - allows you to manually set the size (Width/Height) of the web browser. The browser canvas will then be scaled up to match the Mapping.
Custom Parameters
Section titled “Custom Parameters”Name X: The name of the JavaScript function you wish to call every frame. The function name in JavaScript will be d3.*customParam1*(x).
Value X: The value you wish to pass into the JavaScript function.
Clear Cache
Section titled “Clear Cache”Clears the web browsers cache.
Reset Browser
Section titled “Reset Browser”Tears down and resets the web browsing session.
Bookmarks
Section titled “Bookmarks”Bookmarks are the way you select your web layers content.
The options in a bookmark are:
This address can be a web address or file address.
-
Web addresses are prefixed with
http://orhttps:// -
File addresses relate to HTML5 files contained within your d3 project folder structure. All locally stored html5 files should be under project_folder/objects/Web/sub_folder. For example, a sample page is located in every new project at “file:///sample pages/slide heading.html”.
Background
Section titled “Background”The web layer is capable of rendering pages with transparent backgrounds to allow you to composite, or with white backgrounds.
For transparent backgrounds to function correctly, the web page must set its background to be transparent.
Example CSS:
**
body { background-color: rgba(0, 0, 0, 0); }
Allows you to text zoom with correctly rendered fonts. This is similar to pressing Ctrl+/- in a regular browser.
Interact
Section titled “Interact”You are able to directly interact with web pages using a small browser. To open the browser, click the interact button.
While this window has focus, you are able to interact with the webpage including:
-
Typing
-
Clicking links
-
Scrolling with the mouse wheel
You can change the size of the interaction window with the Scale or 50%/100% buttons.
JavaScript Commands
Section titled “JavaScript Commands”Creating JS commands is very straightforward.
- Create a JS Command and fill in the JavaScript you want executed in the browser.
- Place the command on the timeline at the time you want it executed.
When the timeline is playing and crosses over the keyframe for the command, it will be executed.
JavaScript Functions
Section titled “JavaScript Functions”The Web layer contains five pairs of Name/Value.
Every frame will call a function in your web page with Name entered in that string (in the ‘d3.’ namespace), passing it a single float ‘Value’.
d3.customParam1(1.0)
Essentially is ‘pushing’ the data into your webpage.
You can then write the corresponding function to do with as you please.
NB: functions must be in the d3 namespace.
var g_size = 0 // here's an example global variable which d3 will set
var d3 =
{ /* You can specify the names of custom functions in d3. Below are some defaults. */ /* Every function is called every frame */
customParam1: function(myVal) { g\_size = myVal }, // set the global variable in this function
customParam2: function(myVal) {}, customParam3: function(myVal) {}, customParam4: function(myVal) {}, customParam5: function(myVal) {},
/* Below are the inbuilt d3 functions that give your custom HTML5 content a context*/
lockedTime: function(tBeats) {
},
normalTime: function(tBeats) {
},
globalTime: function(tBeats) {
},
bpm: function(tBeats) {
},
status: function(statusString) {
},
dmxUniverses: function(universe, data) {
}}
function setup() { createCanvas(1920, 1080); background(222); }
function draw() { ellipse(mouseX, mouseY, 50 + 50 \* g\_size, 50 + 50 \* g\_size); // use the global variable to modify content.}You can download an example project using JS/HTML from our Resources page in the Web Interaction section at this link.
Standard JavaScript Functions
Section titled “Standard JavaScript Functions”These JavaScript functions are designed to allow the web page to respond to changes to the Disguise timeline. They are called every frame on the web browser. If the HTML5 page has been coded to respond to these functions, then it will according
d3.lockedTime(float) — Time in beats within the current layer.
d3.normalTime(float) — Time in beats within the current layer, but carries on counting up. (See video player behaviour to get the idea).
d3.globalTime(float) — Time in beats within the whole track.
d3.bpm(float) — Current BPM of the track.
d3.status(string) — Provides the play head status. Either: “playing”, “holding”, “stopped”.
d3.dmxUniverses(array[int], array[array[int]]) — Provides a dump of the universes selected in the layer editor.
Proprietary video codecs (like h264) are not supported currently.
Common Layer Properties
Section titled “Common Layer Properties”The Web layer has the following Common Layer Properties:
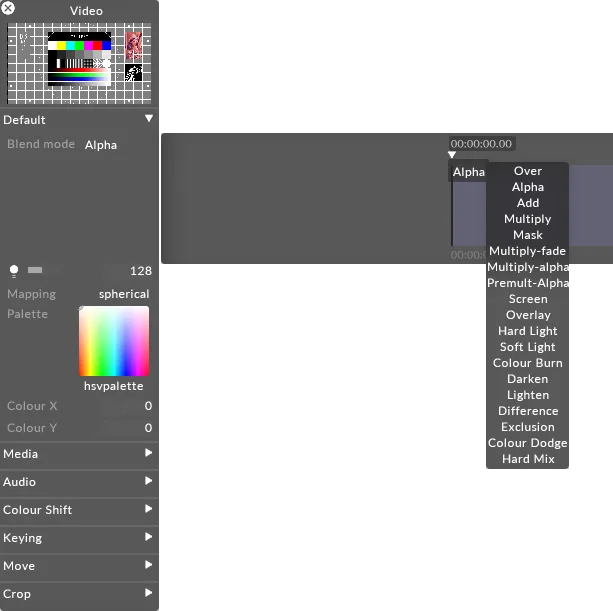
Blend Mode
Section titled “Blend Mode”BlendMode controls how the output of the layer is composited with the layers below. Layers are rendered in a bottom-up order: layers at the top can modify the output of the layers below.

Changing brightness of a content layer in Designer is actually controlling the value of the alpha of the layer. Even when displaying a HAP video, the software will composite the layer with a controllable layer of alpha - one per layer.
There are two ways of expressing alpha in an image:
Straight alpha is an alpha channel which functions just like RGB. Alpha acts as a fourth channel of information per pixel which is as independent of the other three as R, G and B are of each other. For example, with straight alpha it is possible to have RGB = 255 (white) and alpha = 0 (fully transparent) on the same pixel. Internally generated content, such as gradient layer, are generated with straight alpha. This is the preferable style of alpha and considering the cleaner method of the two.
Premultiplied alpha takes the alpha and applies it to the values of the RGB channels per pixel. The more transparent something gets with premultiplied alpha, the closer it gets to black - as if the content is sitting on a black table. Premultiplied is the default output of Adobe Photoshop or AfterEffects. The result is our pixel at 255 RGB (full white) with 0 alpha would be calculated as a black pixel in the final image.
Here are explanations of what each individual blend mode will do.
Makes a layer fully opaque. Premultiplies all alpha onto the RGB value of each pixel. Alpha = black, so adjusting the brightness of a layer in Over blend mode makes it darker.
Default blend mode. It will apply alpha values as a transparency if the alpha is present. Brightness changes will make the layer more or less transparent.
Adds the value of each RGB pixel together. Always creates a brighter result. Values clamp at 255.
Multiply
Section titled “Multiply”Reads the level of each subpixel as a level between 0.0 and 1.0, and multiplies source with blend. The result is always a darker image overall. For example: white x grey = 0.5. White turns transparent, black takes precedence. Alpha is applied in the same fashion as the Over Blend mode.
Applies a mask to the above layers in the stack with the same mapping. See Mask blending for more information.
Luma-Matte
Section titled “Luma-Matte”This mode creates a Luma Matte by using a layer’s Rec. 709 luminance to control the alpha channel of the layers above it within the same mapping.
To determine transparency, the system calculates a weighted average of the red, green, and blue channels for each pixel. This resulting luminance value is then mapped as the alpha (opacity) value for the corresponding pixels in the upper layers.
As a result, white areas render the layers above fully opaque, black areas make them fully transparent, and gray values create proportional semi-transparency. This is a specialized Mask blend mode; for more details on the underlying logic, see Mask blending.
Inv-Luma-Matte
Section titled “Inv-Luma-Matte”The Inverse Luma Matte mask works the same as the Luma Matte mask but the transparency is inverted so that white regions are transparent and black regions are opaque.
Multiply-Fade
Section titled “Multiply-Fade”The same as Multiply, but will make use of the alpha channel to calculate transparency in the source and blend layers. Since maximum transparency is premultiplied, alpha results in black. This will ignore black created through premultiplying.
Multiply-Alpha
Section titled “Multiply-Alpha”Multiply with straight alpha. This mode assumes that the alpha has not been premultiplied onto the RGB values and will not apply a correction to the semi-transparent pixels.
Premultiply Alpha
Section titled “Premultiply Alpha”Like how Multiply-fade will ignore the darkening caused by premultiplying, this blend mode will do the same with Alpha.
Colour Burn
Section titled “Colour Burn”Blend mode increases the contrast to darken the base colour while reflecting the blend colour. The darker the blend colour, the more intensely the colour will be applied in the base image. White as the blend colour produces no change. Using the colour burn blend mode can produce some harsh results at full opacity. The colour burn blend mode can be used to make tonal and colour adjustments to a layer.
Screen
Section titled “Screen”This blend mode looks at each channels colour information and multiplies the inverse of the blend and base colous. The result is always a lighter colour. Screening with black leaves the colour unchanged. Screening with white produces white. The effect is similar to projecting multiple images on top of each other - where bright white is fully opaque, black is fully transparent and 50% grey is 50% transparent.
Overlay
Section titled “Overlay”Multiplies or screens the colours, depending on the base colour. Patterns or colours overlay the existing pixels while preserving the highlights and shadows of the base colour. The base colour is not replaced, but mixed with the blend colour to reflect the lightness or darkness of the original colour.
Hard Light
Section titled “Hard Light”Multiplies or screens the colours, depending on the blend colour. The effects is similar to shining a harsh spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as if it were screened. This is useful for adding highlights to an image. If the blend colour is darker than 50% grey, the image is darkened as if it were multiplied. This is useful for adding shadows to an image. Painting with pure black or white results in pure black or white.
Soft Light
Section titled “Soft Light”Darkens or lightens the colours, depending on the blend colour. The effect is similar to shining a diffused spotlight on the image. If the blend colour (light source/top layer) is lighter than 50% grey, the image is lightened as it if were dodged. If the blend colour is darker than 50% grey, the image is darkened as if it were burned in. Painting with pure black or white produces a distinctly darker or lighter area, but does not result in pure black or white.
Darken
Section titled “Darken”Looks as the colour information in each channel and selects the base or blend colour - whichever is darker - as the result colour. Pixels lighter than the blend colour are replaced and pixels darker than the blend colour do not change.
Lighten
Section titled “Lighten”Looks at the colour information in each channel and selects the base or blend colour - whichever is lighter - as the result colour. Pixels darker than the blend colour are replaced and pixels lighter than the blend colour do not change.
Difference
Section titled “Difference”Looks at the colour information in each channel and subtracts either the blend colour from the base colour or the base colour from the blend colour depending on which has the greater brightness value. Blending with white inverts the base colour values and blending with black produces no change.
Exclusion
Section titled “Exclusion”Creates an effects similar to but lower in contrast than the difference mode. Blending with white inverts the base colour values. Blending with black produces no change.
Colour Dodge
Section titled “Colour Dodge”Looks at the colour information in each channel and brightens the base colour to reflect the blend colour by decreasing contrast between the two. Blending with black produces no change.
Hard Mix
Section titled “Hard Mix”Adds the RGB channels of the blend colour to the RGB values of the base colour. If the resulting sum for a channel is 255 or greater, it receives a value of 255; if it is less than 255 it receives a value of 0. Therefore all blended pixels have RGB channels of either 0 or 255. This changes all pixels to primary additive colours (RGB), white or black.
Brightness
Section titled “Brightness”This property (which appears as a light bulb icon) controls the brightness of the layer output.

If the layers blend mode is set to Alpha, then reducing the brightness to 0 also reduces the opacity of the layer to 0. This can be useful when you want to dissolve from one layer to the next. In that case, you can place the new layer above the old layer and increase its brightness level.
Mapping
Section titled “Mapping”The mapping property controls how the layer output is mapped onto the screen(s) in the Stage level.

For information on mapping, including how to use the different mapping types offered by Designer, please see the chapter Content Mapping
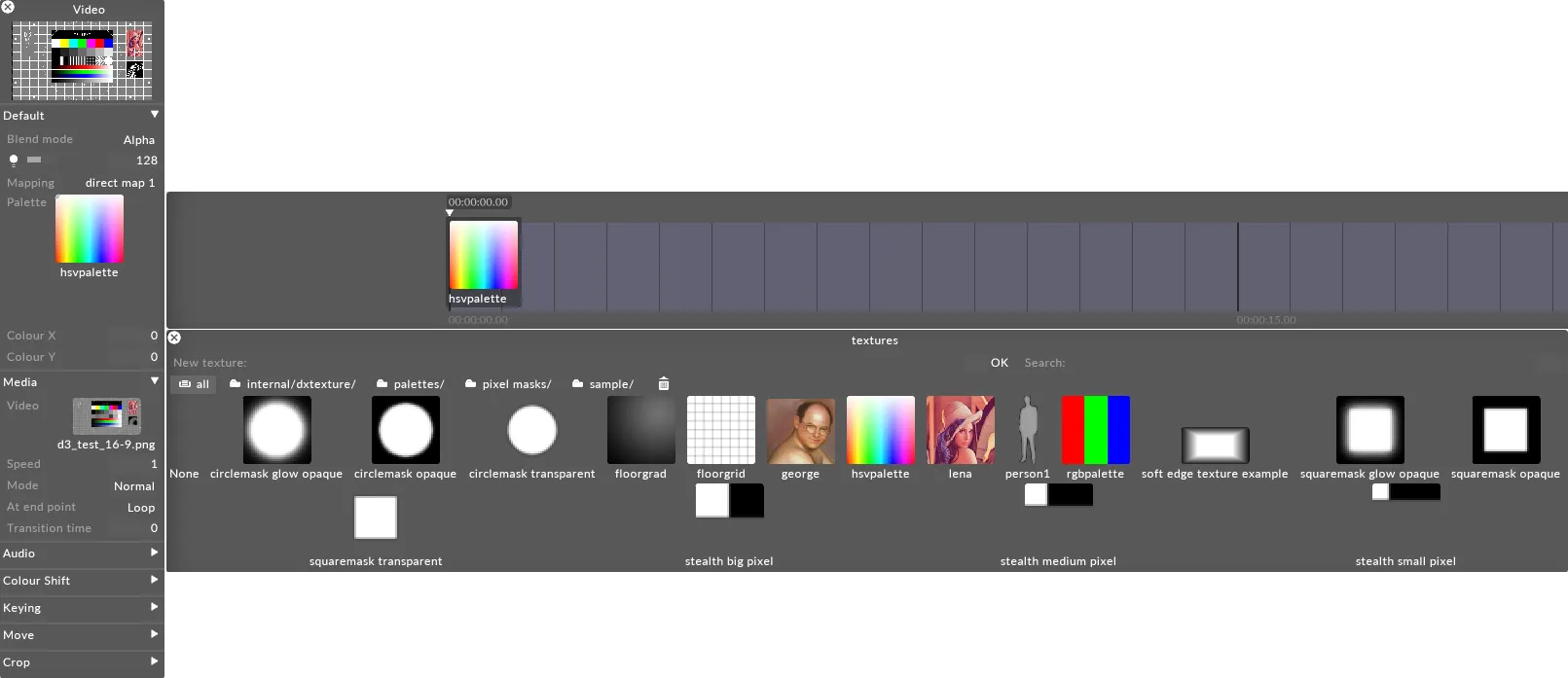
Palette
Section titled “Palette”This points to the still image file that defines the bitmap from which the tint colour is taken. The default palette ( HSVPAL ) consists of the complete range of hues and saturations. Selecting this property will open the Texture object library, which shows all of the still image files saved on your local hard-drive in the DxTexture older.
To control the location within the current palette bitmap, and thus control the colour, you have to edit the xCol and yCol values (see the section for xCol, yCol).

To change the current palette bitmap:
- Left-click palette to open the Texture object library.
- Left-click the still image file you want to use for the palette bitmap.
If you want to use a palette bitmap other than the standard still images provided in Designer, you will need to use a custom still image file.
See the Placing media files for a project sub-chapter to understand where to place a custom still image file and how to access it in Designer. Also save the file to a supported file format.
Xcol, YCol
Section titled “Xcol, YCol”These properties control the coordinates within the current palette bitmap where the output colour is sampled from. The default value is 0,0 which points at the color white (if you are using the HSVPAL palette). Multiplying white with the colors of the chosen content simply generates the original content colors. Colour X controls the horizontal position, where 0 is the leftmost edge and 255 is the rightmost edge. Colour Y controls the vertical position, where 0 is the top edge and 255 is the bottom edge.
For example, to saturate the video clip red, change the Colour Y value to 255 and use 0 for the Colour X value. These coordinates refer to the color red in the palette which is being multiplied with the colors of the existing content.
When you are using the default palette HSVPAL , Colour Y controls saturation, and Colour X controls hue.