Designer Sample Projects
Designer Sample Projects are demo scenes created by Disguise ready for users to get started with Designer workflows. Covering each of the 7 industries Disguise operates in, these projects are available to download from Disguise Cloud.

Downloading the Designer Sample Projects
Section titled “Downloading the Designer Sample Projects”- Log in to your Disguise Cloud account.
- In the Dashboard, click on Designer.
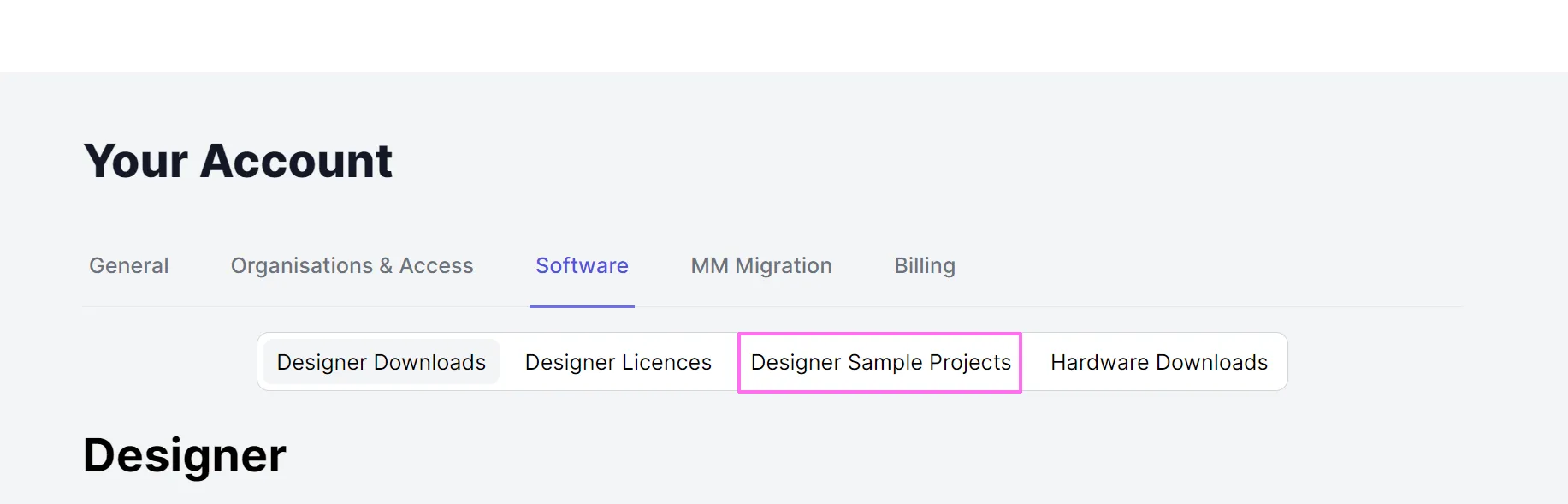
- From the menu, select the Designer Sample Projects tab.
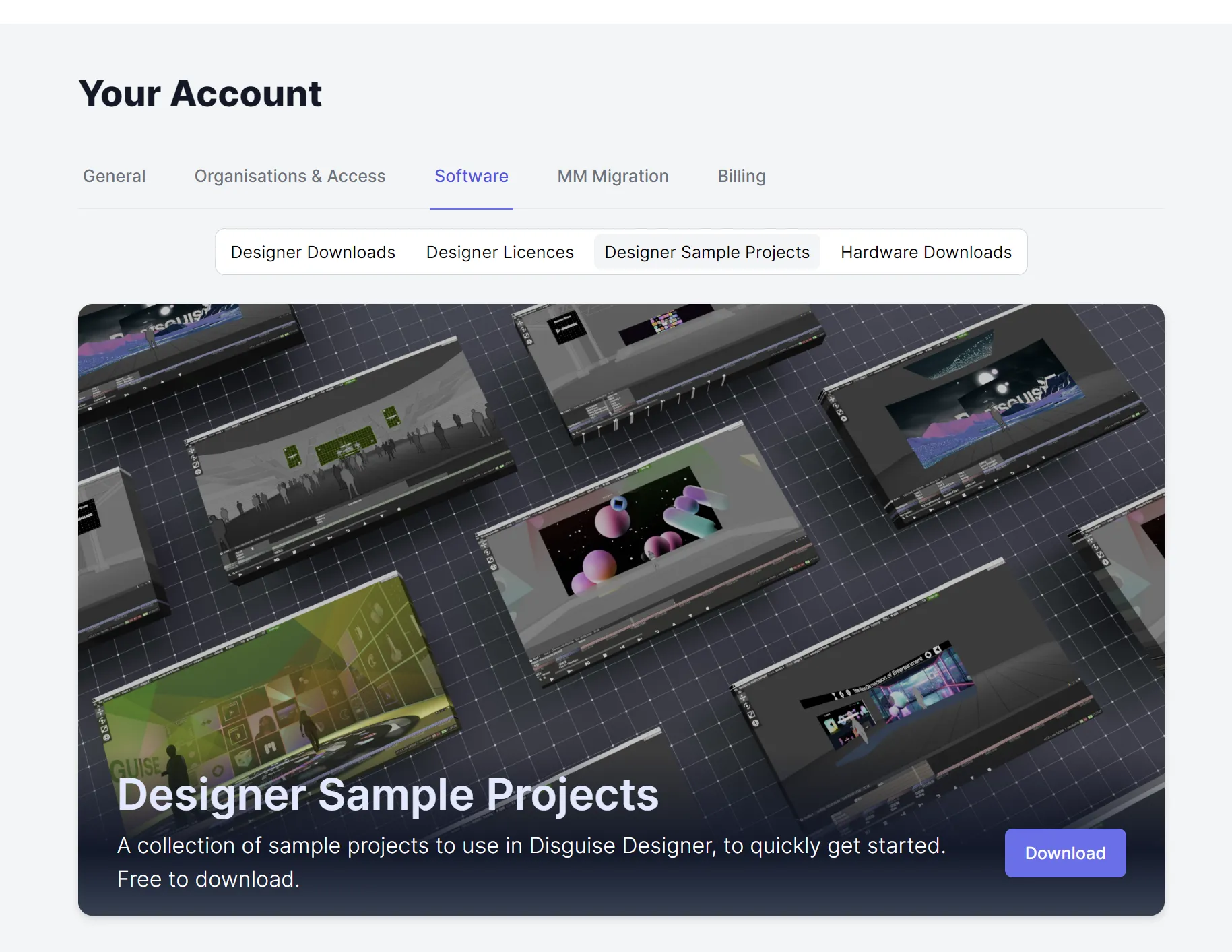
- Click View Content to continue.
- Click on the name or zip icon tile of a project.
- Click on the Download button.
 Select Designer Sample Projects
Select Designer Sample Projects
 Download Sample projects
Download Sample projects
Installing the Designer Sample Projects
Section titled “Installing the Designer Sample Projects”- Once downloaded, extract each Designer Sample Project on your computer.
- Add each of the Designer Sample Project folders to your d3 Projects folder. When you install Designer, the d3 Projects folder is automatically created in the default location:
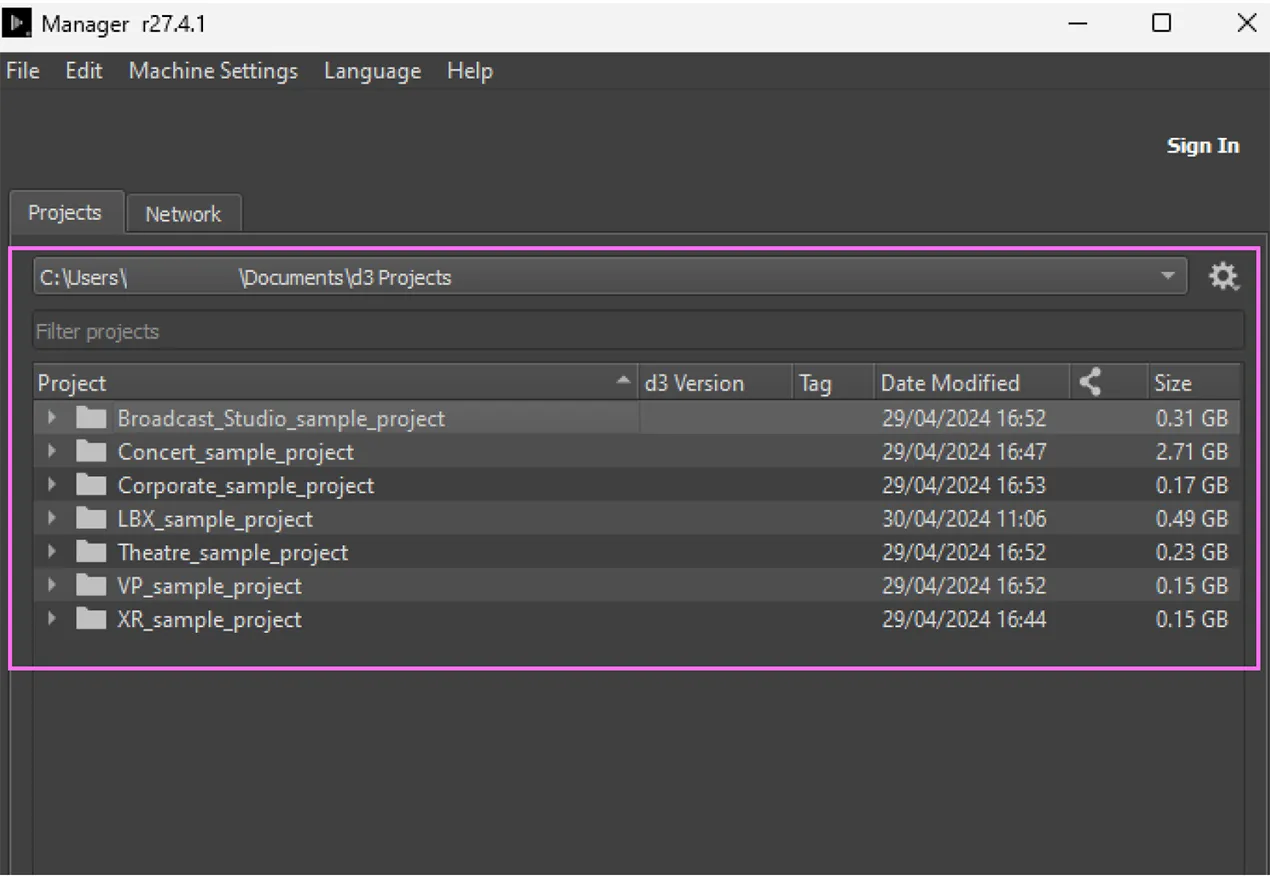
C:\Users\[_username_]\Documents\d3 Projects - Open Manager to view all the Designer Sample Projects.
- Open the Sample Project in Designer by double-clicking on the project name.
 Manager - sample projects
Manager - sample projects
Live Concert Sample Project
Section titled “Live Concert Sample Project”Description
Section titled “Description”A concert venue with three screens placed behind a stage.
Demonstrates IMAG, live inputs, content slides in various aspect ratios, parallel mapping, Audio Quantizer, and matrix & MIDI device setup.
Concert_sample_project.zip Download link
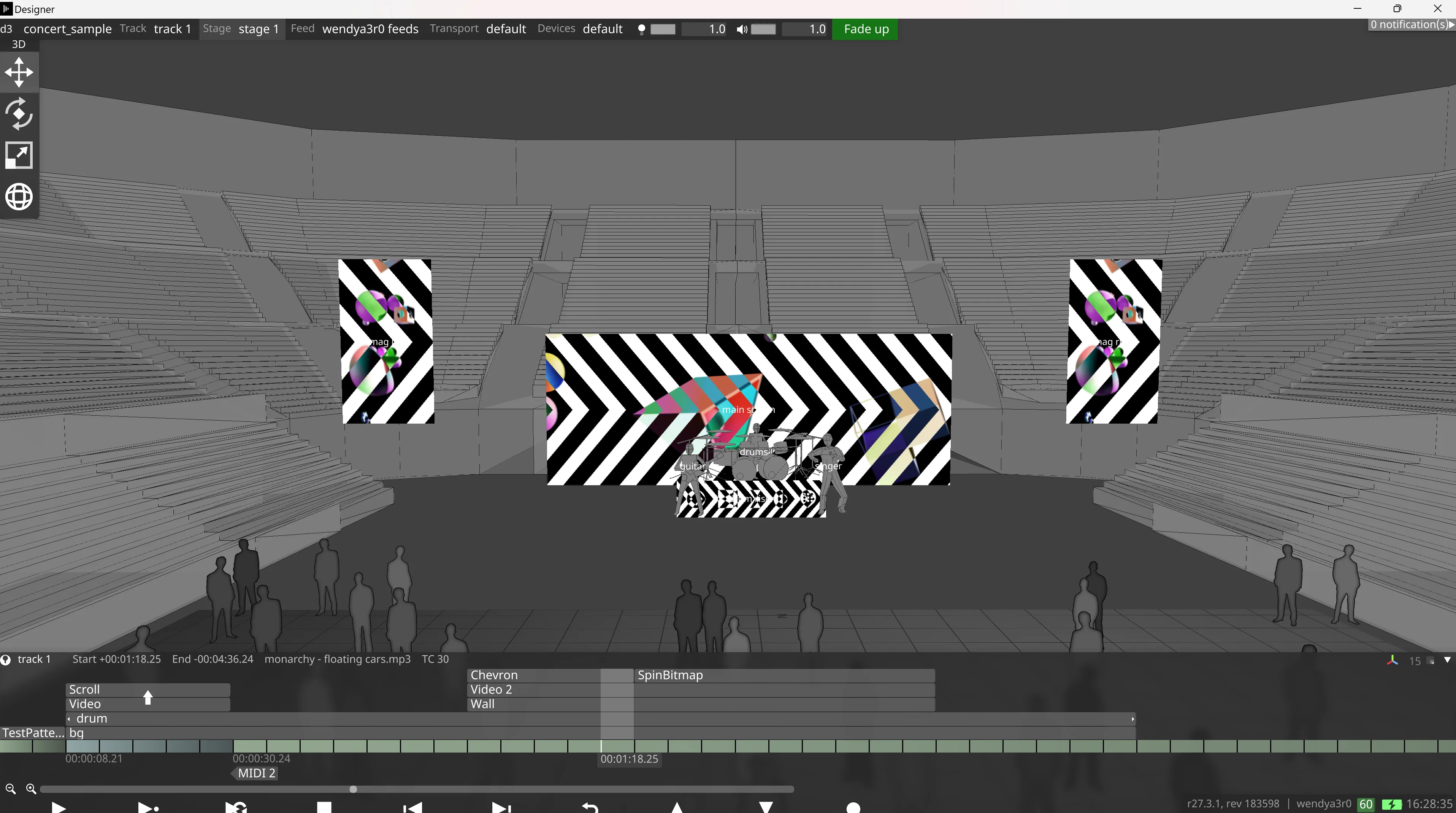
 Concert - sample project
Concert - sample project
Specs:
- Main screen: 2208 x 828px
- Drum riser: 736 x 184px
- Left and Right IMAG screens: 465 x 828px
LBX Sample Project
Section titled “LBX Sample Project”Description
Section titled “Description”A 360° Immersive Room with projection surfaces on the walls and floor.
Demonstrates projection mapping, visualizer renderer in LUX mode, Omnical plan previsualization, dynamic blend, pixel-to-pixel mapping, and audio output patching.
LBX_sample_project.zip Download link
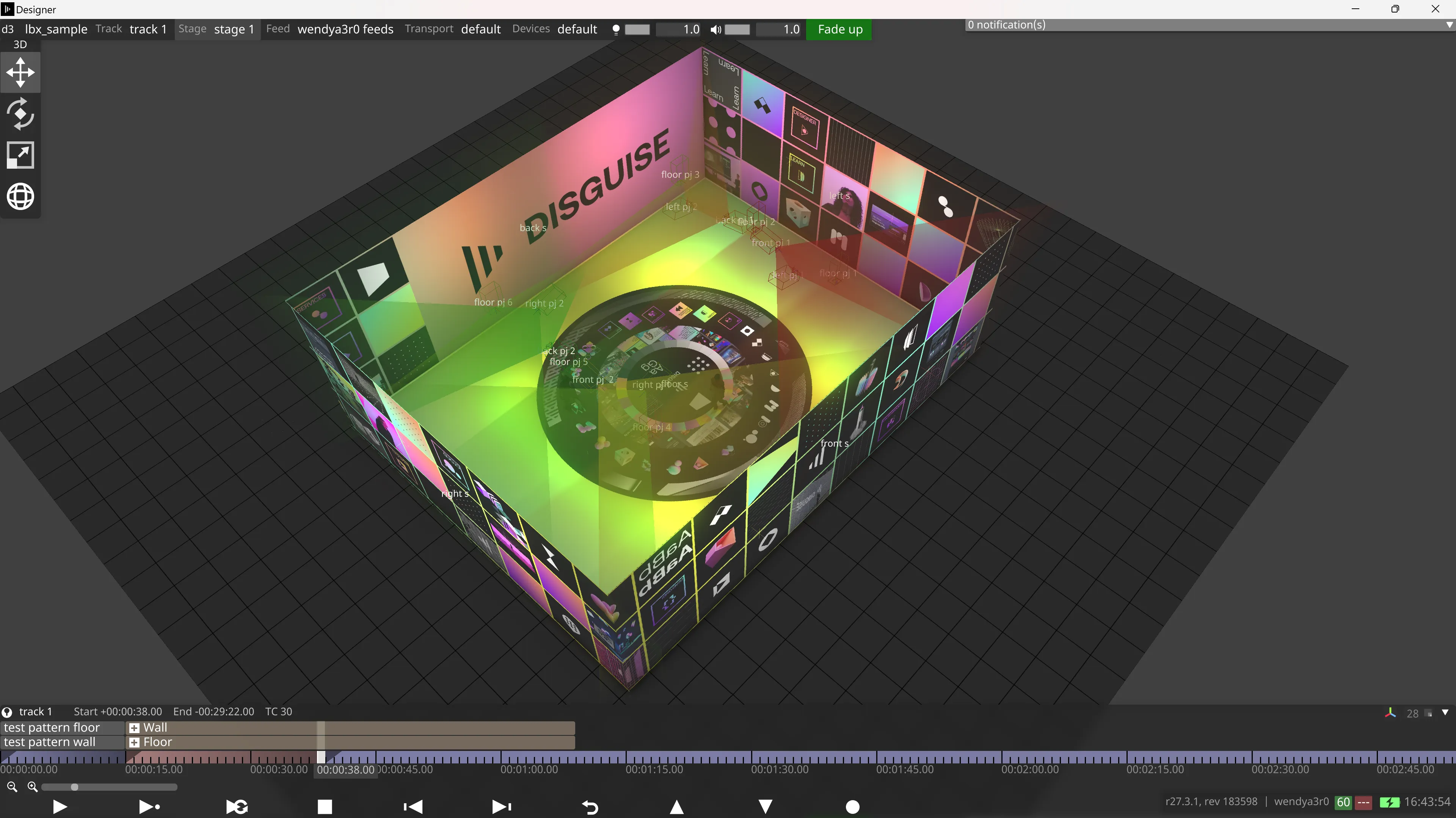
 LBX - sample project
LBX - sample project
Specs:
- Left wall & Right wall: 2300px x 1024px
- Front wall & back wall: 2922px x 1024px
- Floor: 2922px x 2300px
XR Cube Sample Project
Section titled “XR Cube Sample Project”Description
Section titled “Description”An extended reality volume, with three LED screens forming an “L” wall and floor stage.
Demonstrates a camera paired with a virtual camera. Includes provisions for camera tracking, matrix switching, and DMX lights control.
XR_sample_project.zip Download link
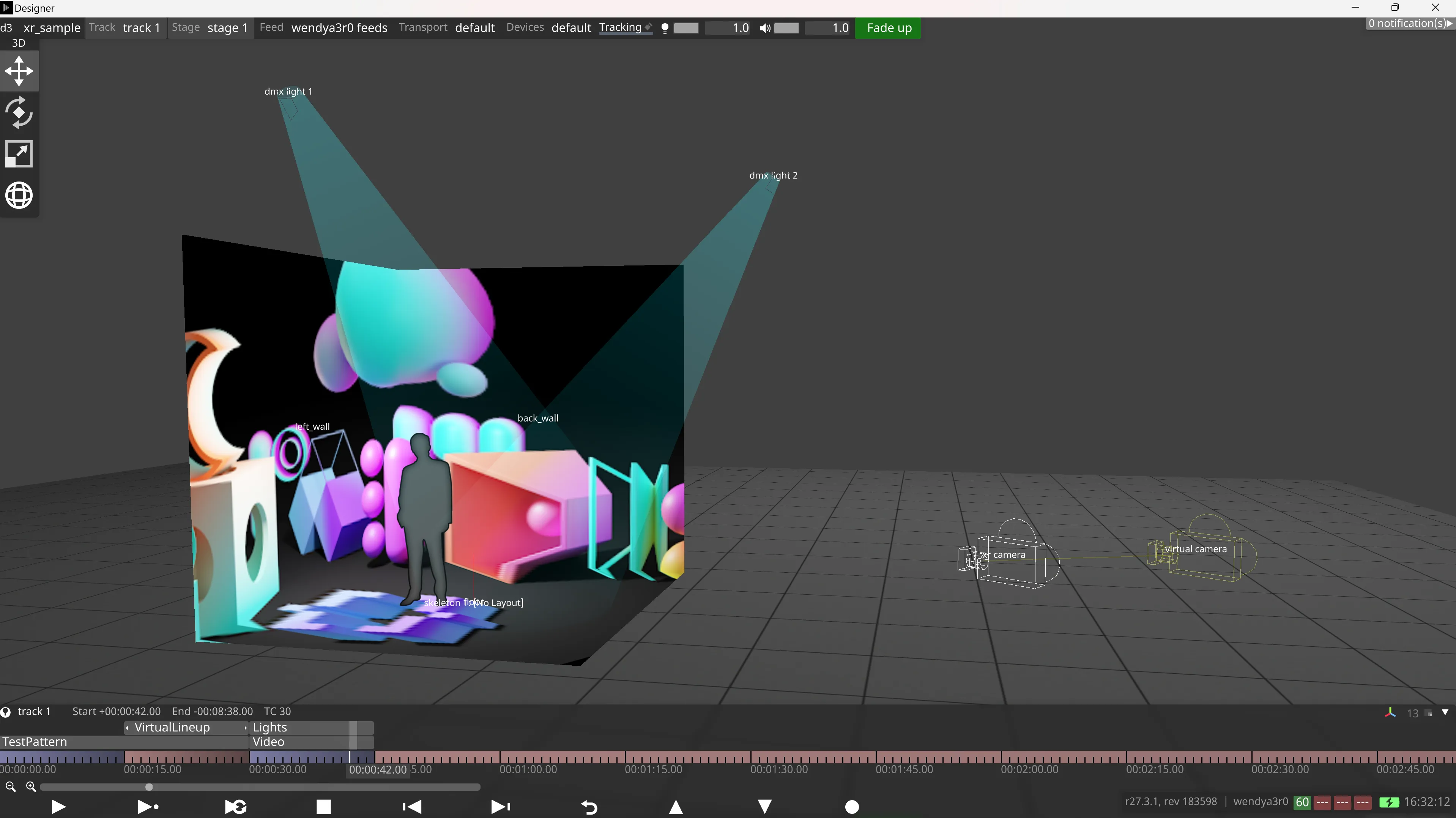
 XR - sample project
XR - sample project
Specs:
- Left wall: 1232 x 1232px
- Back wall: 1232 x 1232px
- Floor: 768 x 768px
Virtual Production Sample Project
Section titled “Virtual Production Sample Project”Description
Section titled “Description”A Virtual Production stage consisting of a curved LED screen and flat ceiling.
Demonstrates ACES colour profile, brightness test, Macbeth chart usage, Bitmap layer light cards for LED ceiling, camera frustum and out-of-frustum display, and shot recorder device.
VP_sample_project.zip Download link
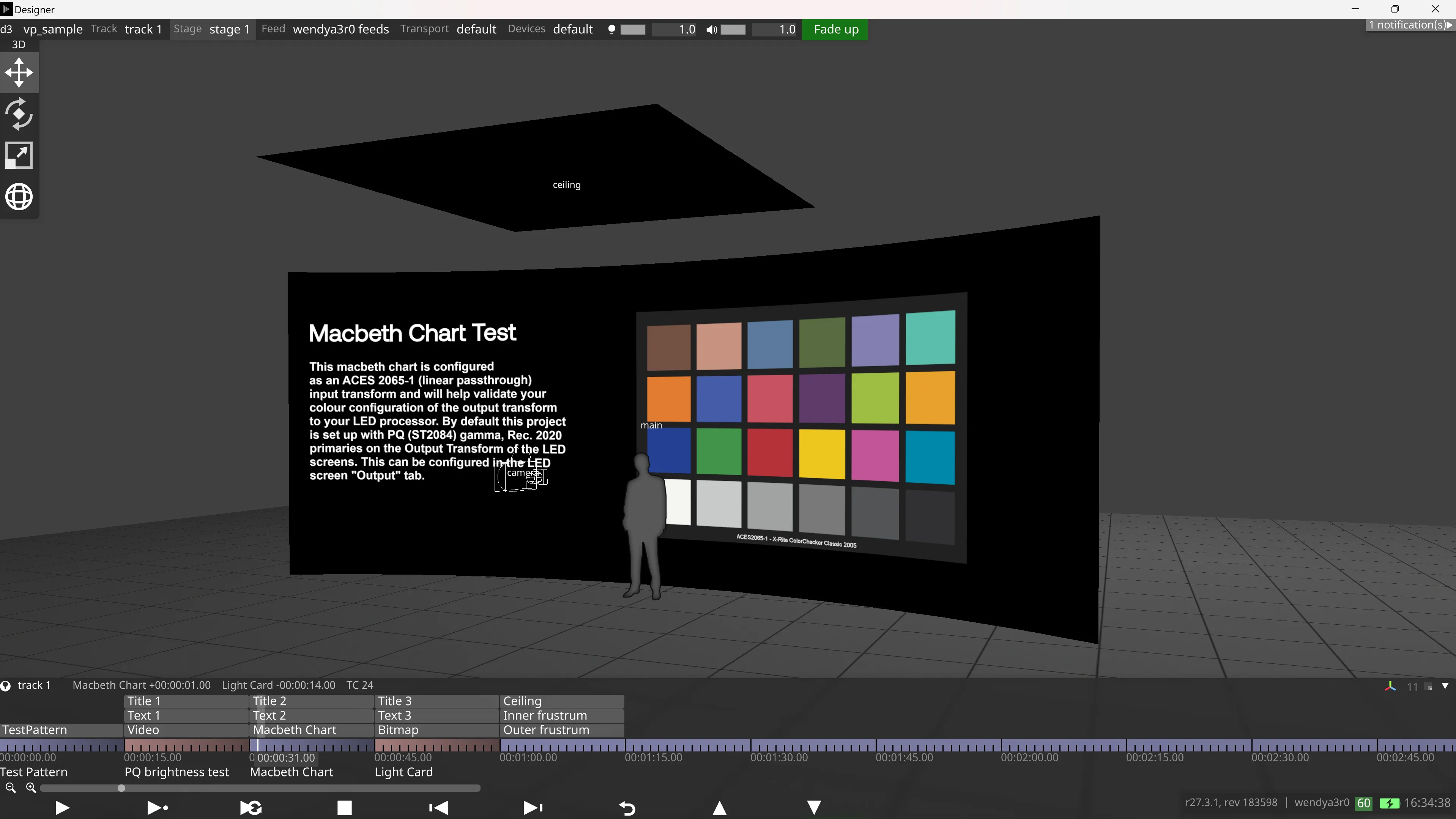
 VP - sample project
VP - sample project
Specs:
- Main screen: 3840 x 1536px
- Ceiling: 1024 x 1024px
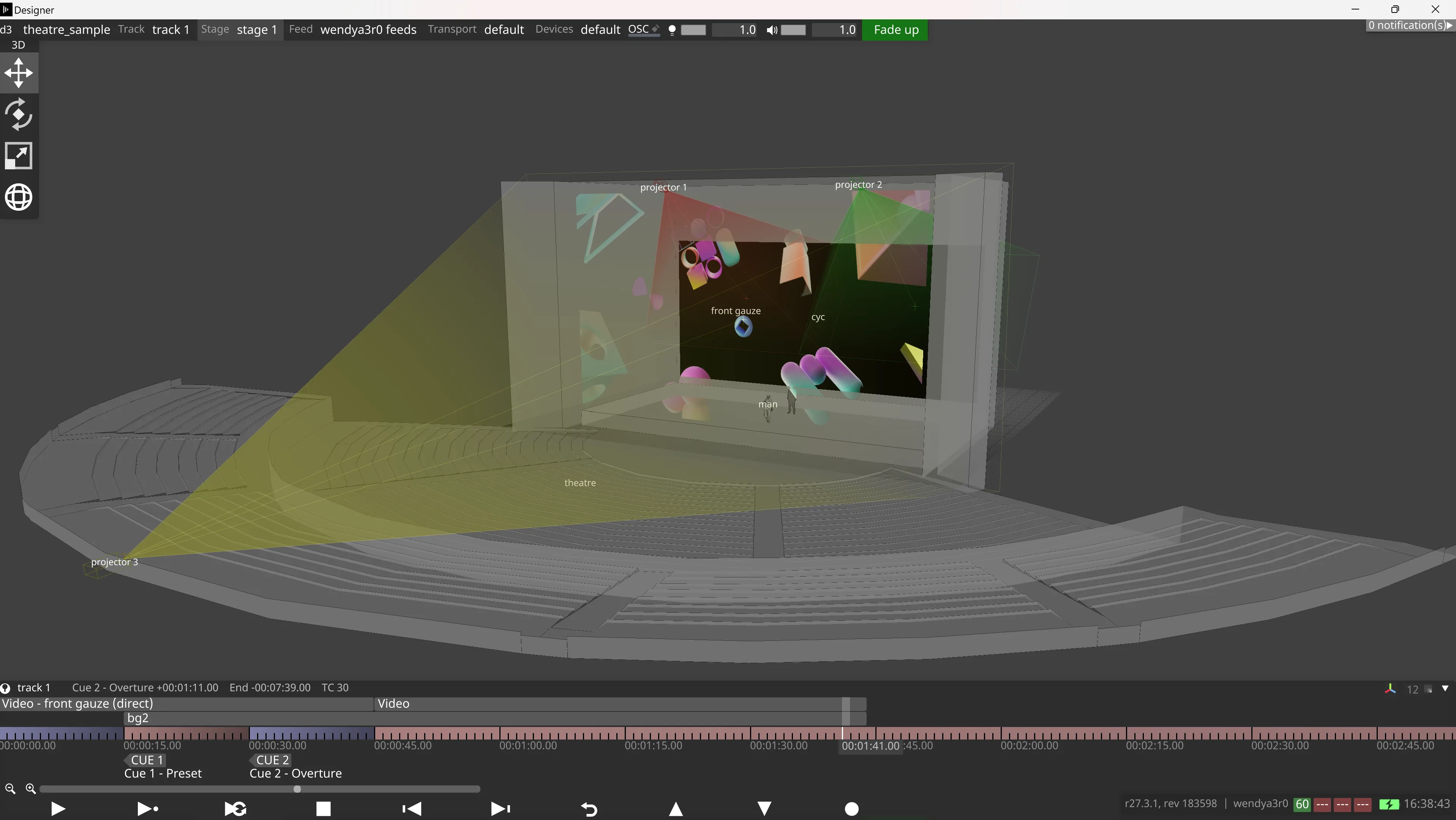
Theatre Sample Project
Section titled “Theatre Sample Project”Description
Section titled “Description”A theatre stage with one projector for the front gauze and two for the rear screen.
Demonstrates projection mapping, matrices setup, OSC control, automation receiver, and simulation of gauze screen effects.
Theatre_sample_project.zip Download link
 Theatre - sample project
Theatre - sample project
Specs:
- Front Gauze: 1920 x 1080px
- Rear screen: 2400 x 1080px
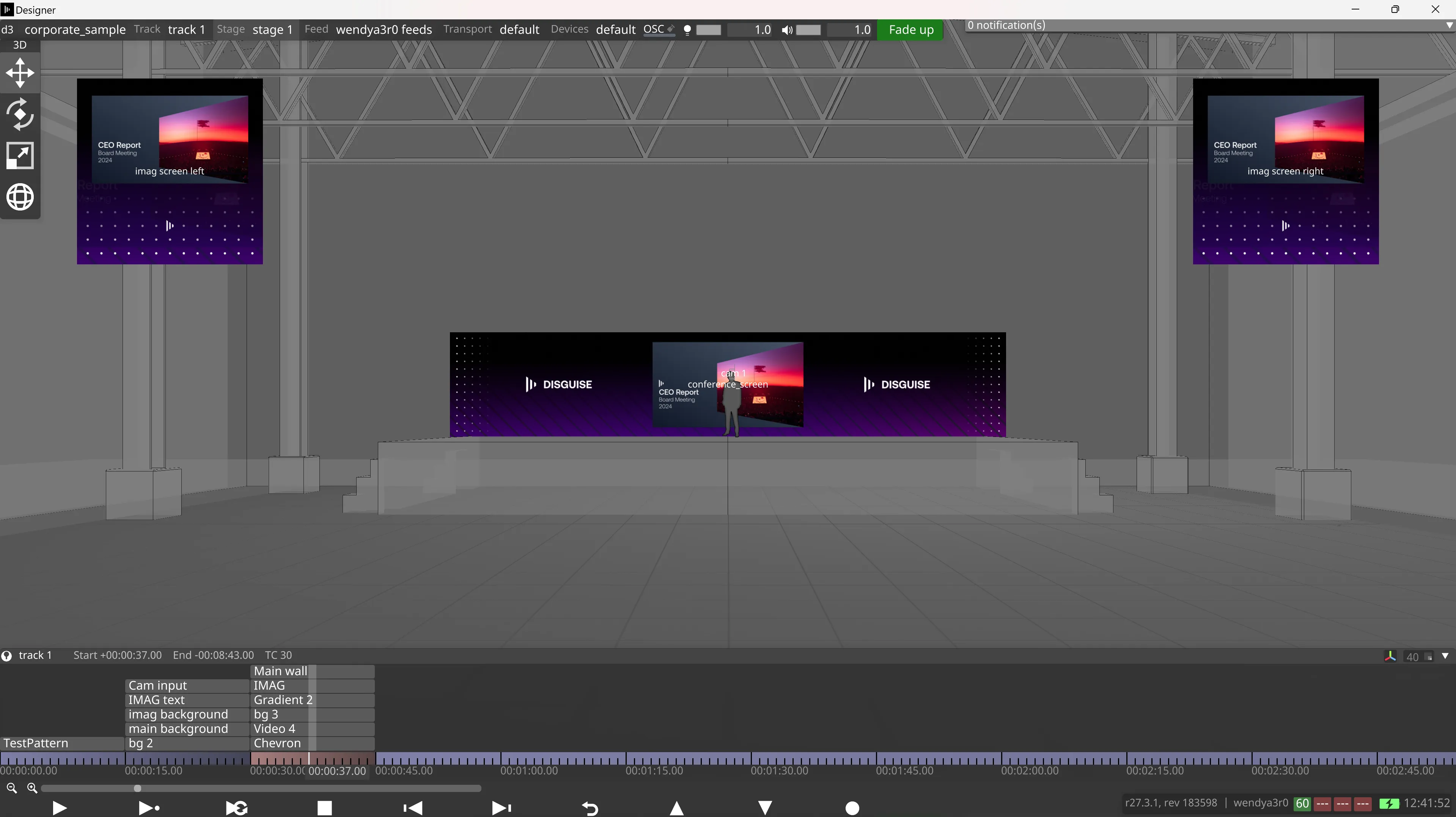
Corporate Sample Project
Section titled “Corporate Sample Project”Description
Section titled “Description”A stage for a corporate event, consisting of one main LED screen and two side screens.
Demonstrates LED content mapping, live video input, redundant failover with matrix and d3Net, and internally generated text and effects.
Corporate_sample_project.zip Download link
 Corporate - sample project
Corporate - sample project
Specs:
- Main screen: 5632 x 1056px
- Side screens: 1056 x 1056px
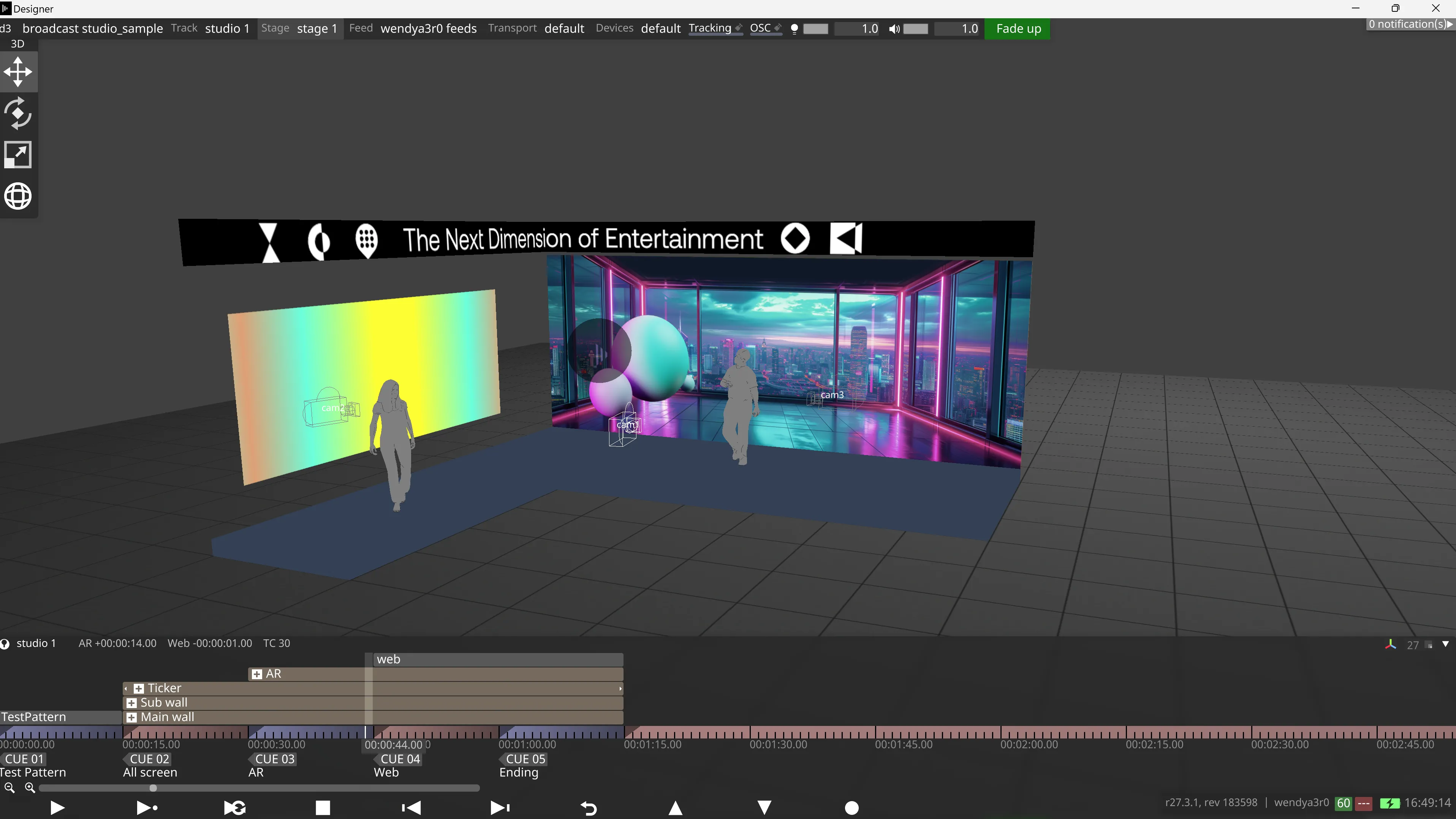
Broadcast Studio Sample Project
Section titled “Broadcast Studio Sample Project”Description
Section titled “Description”A broadcast studio with a large video wall, a sub screen for breaking news or weather and a long ticker screen.
Demonstrates LED pixel mask, MR set, stage render layer front plate (AR), ticker scrolling, a web layer, timeline tags & cue list ready for Porta control, and layer patch to OSC.
Broadcast_Studio_sample_project.zip Download link
 Broadcast studio - sample project
Broadcast studio - sample project
Specs:
- Main wall screen: 3072px x 1152px
- Sub wall screen: 1920px x 768px
- Ticker screen: 3072px x 192px