Level Sequences
RenderStream is the proprietary Disguise protocol for controlling third party render engines from Designer. This topic covers the steps needed for configuring Unreal Engine for use with RenderStream.
The RenderStream Unreal Engine plugin allows a Level Sequence built within an Unreal Scene to be triggered via a RenderStream Layer. This means that if any actor is animated within the UE scene using timeline functionality, it can be controlled from within Designer from the timeline.
Level Sequences & Time Control
Section titled “Level Sequences & Time Control”Create a Level Sequence
Section titled “Create a Level Sequence”- Open your UE project.
- Select an Actor that you wish to animate, or add a new Actor.
- Click Cinematics in the Toolbar and select Add Level Sequence.
- Name the new Level Sequence and Save the project.
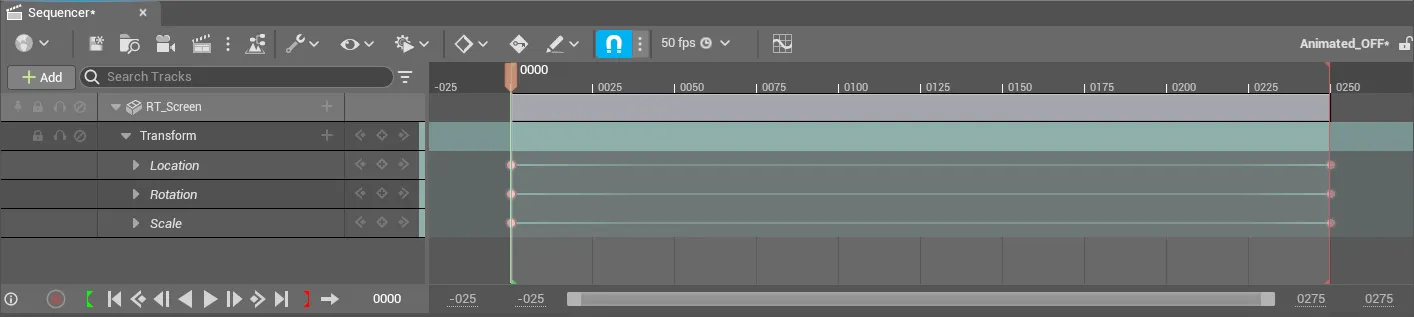
- In the Sequencer, click the Track dropdown and click Actor To Sequencer and select the Actor you wish to animate.
- Ensure your playhead is over the first frame, and add a keyframe.
- Continue adding keyframes for any or all Transform properties by clicking the small + button (Add a new keyframe at the current time).
- Move the playhead along the Timeline and modify the actor’s properties either by using the 3D controls within the scene or by updating the value directly from within the Details panel. Add another keyframe in the same manner.
- Return the playhead to the beginning of the Timeline and play the sequence to confirm your animation is correct.
- Open the Sequence Display Rate dropdown (fps counter) and set the display rate to that of your Disguise project.
- Set the Clock Source to Timecode.
- Save the Level Sequence.
Configure the Level Sequence
Section titled “Configure the Level Sequence”- Select the Level Sequence in the Outliner panel.
- Navigate to the Playback tab in the Details panel.
- Enable Auto Play and configure other options according to your preferences.
- Save Current.
Configure project settings
Section titled “Configure project settings”- Navigate to Edit > Project Settings….
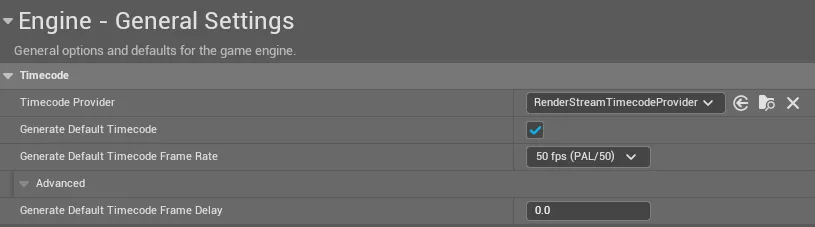
- In the Engine section of the left panel, navigate to General Settings.
- Set Timecode Provider underneath the Timecode separator to
RenderStreamTimecodeProvider. - Save the sequence and scene.

Play the animation sequence in Designer
Section titled “Play the animation sequence in Designer”- Open the RenderStream Layer in Designer and Start the workload.
- Play your timeline within Designer to see the animation sequence.